3 modèles pour mesurer facilement l’impact de l’UX sur vos projets
Certaines questions nous reviennent souvent, notamment : comment mesurer l’impact de l’UX sur un projet ? Quels modèles et méthodes utiliser ? Comment convaincre de l’importance d’une démarche centrée-utilisateurs ? Pourquoi mesurer et comment le faire ? Vous trouverez plusieurs éléments de réponse dans cet article en 4 parties :
- Pourquoi mesurer l’impact de l’UX ?
- Comment mesurer ?
- 3 modèles pour mesurer l’impact de l’UX
- Avantages et inconvénients de chaque modèle
Pourquoi mesurer l’impact de l’UX ?
La démarche centrée-utilisateurs mise en place au sein d’un projet apporte de nombreux avantages. Pourtant, convaincre les parties prenantes de son bien-fondé et de ses apports n’est pas toujours évident. C’est pourquoi il est nécessaire de mesurer précisément l’impact de l’UX sur un projet, et ce pour 3 raisons principales :
- Matérialiser les apports de valeur de la démarche UX (sur un produit en particulier)
- Communiquer et évangéliser sur les apports de l’UX (au sens général)
- Quantifier et identifier les succès et les difficultés liées à l’usage d’un produit

Matérialiser concrètement l’apport de la démarche UX sur un projet peut vous permettre de justifier les activités mises en place, et inciter à l’application d’une approche similaire sur d’autres projets.
Mesurer l’impact de l’UX permet également de suivre l’évolution d’un produit au cours de sa vie. Prenons l’adoption d’un produit : c’est tout au long de la phase de vie que cet élément se mesure. Par exemple, comparer l’adoption à la sortie d’une nouvelle fonctionnalité avec celle de l’année précédente permet d’identifier ce qui fonctionne et ce qui fonctionne moins bien.
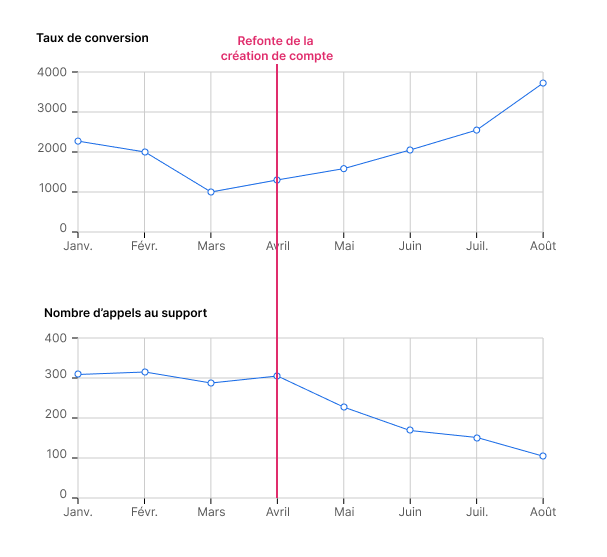
Mesurer permet de garder un œil sur vos utilisateurs, d’observer leurs comportements afin de pouvoir prioriser certaines problématiques (création de compte, tunnel d’achat, etc…).
Comment mesurer l’impact de l’UX ?
Le terme KPI vous est peut-être familier. Les KPI sont les indicateurs clefs de performance (Key Performance Indicator). C’est une donnée chiffrée qui est déterminée avant le lancement d’un produit ou d’une fonctionnalité, afin d’en évaluer la performance (ex. taux de satisfaction, taux de rebond ou nombre d’appels au support).
Choisir les bonnes métriques
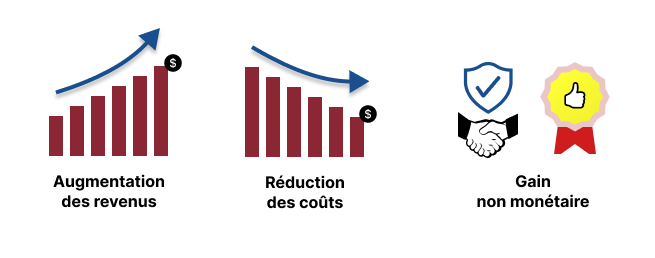
Les KPI permettent de mesurer l’impact de l’UX. Il existe 3 types de métriques :
- Augmentation des revenus (ex. conversion, revenu moyen par utilisateur…)
- Réduction des coûts (ex. liés au support, efficience de la tâche…)
- Gain non monétaire (ex. fidélité utilisateur, recommandations…)

Cependant, les KPI doivent être intégrés dans une approche plus globale afin d’en révéler toute la puissance. On peut toujours regarder des chiffres à un instant T, mais cela ne suffit pas toujours à comprendre leur signification.
Par exemple, savoir que le taux de rebond est de 30% ne nous éclaire pas beaucoup s’il n’est pas mis en perspective avec d’autres sources, comme le taux de l’année passée ou même l’objectif auquel il répond. Quel(s) objectif(s) étaient visés par l’équipe de conception ? Par l’entreprise ? Quelle(s) plus-value(s) voulait-on apporter aux utilisateurs ? Que cherchait-on à faire avec ce nouveau design ou cette nouvelle fonctionnalité. Quelles sont les données les plus pertinentes pour comprendre si l’objectif a été atteint ?
Déterminer des objectifs
Si les KPI permettent de mesurer le succès d’un produit ou d’une fonctionnalité une fois celle-ci mise à disposition des utilisateurs, c’est en amont du projet qu’il faut bien déterminer les objectifs et les moyens de mesure adaptés, afin de donner une direction et de bien prévoir ceux-ci lors de la conception.
Les objectifs à déterminer peuvent découler de ceux de l’entreprise, ou bien être plus centrés utilisateurs. Dans tous les cas, un objectif très générique peut être découpé en sous-objectifs, plus précis et plus compréhensibles par les équipes.
Enfin, si les mesures peuvent être faites au lancement du produit, il est fortement recommandé de mesurer aussi dans la durée, tout au long de la vie du produit. Il ne s’agit pas nécessairement de regarder tous les jours, mais une fois par mois par exemple, pour suivre l’évolution des actions des utilisateurs. Ainsi, un problème peut être repéré sur le long terme, qui n’aurait pas pu être identifié en conception. De même, on pourra voir lors de l’ajout d’une nouvelle fonctionnalité ou d’un projet de refonte, si l’adoption ou l’usage est en baisse, en hausse, etc…
3 modèles pour mesurer l’impact de l’UX
Il existe différents modèles pour mesurer l’impact de l’UX sur un produit. Selon l’organisation de votre entreprise ou de votre équipe, vous pouvez choisir le modèle qui vous conviendra le mieux. Le tout étant d’avoir un modèle qui vous correspond et de l’adapter à vos besoins.
Par exemple, si vous avez besoin de quelque chose de très visuel, et de pouvoir le communiquer simplement, rien ne vous empêche d’adapter un modèle existant. De même, certaines dimensions ne vous seront peut-être pas aussi utiles que d’autres en fonction de votre contexte (par exemple, mesurer l’engagement peut-être moins pertinent dans le cadre d’un outil métier, où les professionnels qui l’utilisent ne sont pas ceux qui choisissent l’outil).
Dans cet article, nous vous proposons de (re)découvrir 3 modèles :
- Modèle HEART de Google
- Modèle de Proposition de Valeur UX
- Modèle OAKR
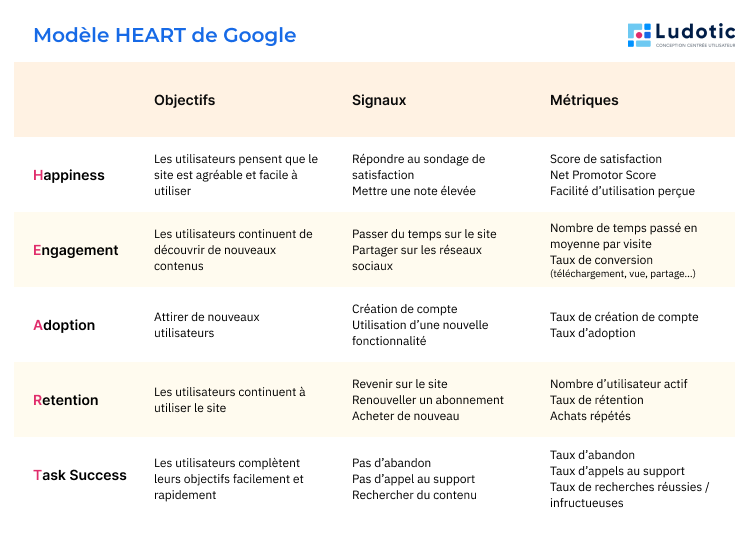
Modèle HEART de Google
Ce modèle a été conçu par Google avec pour objectif de fournir un modèle simple pour mesurer l’impact de l’expérience utilisateur à grande échelle, et sur différents aspects de l’expérience utilisateur.
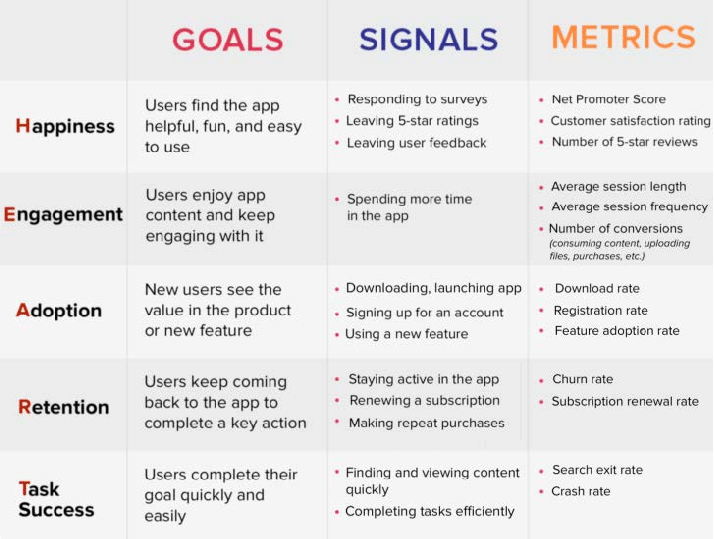
Le modèle HEART de Google couvre 5 aspects de l’UX :
- Happiness (bonheur)
- Engagement (engagement)
- Adoption (adoption)
- Retention (rétention)
- Task Success (succès de la tâche)

L’aspect Happiness réfère aux aspects subjectifs de l’expérience : satisfaction, apparence visuelle, recommandation (NPS score), facilité d’utilisation perçue, etc…
Le terme Engagement mesure l’engagement de l’utilisateur envers un produit, c’est-à-dire la fréquence, l’intensité, et la profondeur d’interaction, sur une période de temps. Il peut mesurer aussi une action particulière réalisée sur votre produit, comme le nombre de téléchargement d’un élément, ou bien encore le nombre de visites par utilisateur pendant une semaine, qui traduirait une forme d’engagement envers un contenu ou votre produit.
L’aspect Adoption s’intéresse aux nombres de nouveaux utilisateurs sur une période de temps.
L’indicateur Retention s’intéresse aux utilisateurs qui n’utilisent plus le produit, et ceux qui sont encore présents au bout d’un certain temps.
Enfin, l’aspect Task success se focalise sur l’efficience (temps pour réaliser une tâche), l’efficacité (succès de la tâche) et le ratio d’erreur (échec de la tâche).
Analyse de ces aspects
Ces 5 aspects sont analysés selon 3 critères : les objectifs (Goals), les signaux (Signals) et les métriques (Metrics).
Les objectifs sont à définir en amont. Ils permettent d’orienter et de délimiter clairement ce que l’on cherche à atteindre en termes d’expérience utilisateurs. Par exemple, est-ce que l’on cherche à attirer de nouveaux utilisateurs ? Ou bien à fidéliser les utilisateurs actuels ? Ou encore à réduire les irritants rencontrés et ainsi réduire les appels au support ? Les objectifs sont à définir avec toutes les parties prenantes afin de les engager sur ce sujet, et de construire des objectifs complets. Les objectifs peuvent être différents pour une fonctionnalité précise de ceux pour le produit en général.
Les signaux permettre de matérialiser ce qui sera considéré comme un succès ou un échec pour un objectif, et vont être observables dans les comportements ou attitudes des utilisateurs. Quelles actions des utilisateurs permettre de dire que l’objectif est atteint ? Quels sentiments ou perceptions déterminent si l’objectif est un succès ou un échec ? Afin de déterminer ce que peuvent être les signaux, vous pouvez regarder les sources de données à votre disposition, et éventuellement identifier celles qu’il vous manque à ce stade.
Enfin, les signaux seront transcrits en métriques spécifiques, qui vont permettront de suivre dans le temps les activités des utilisateurs (la plupart des outils proposent un tableau de bord). Les chiffres bruts de certaines métriques vont continuer à augmenter avec le temps simplement parce que vos utilisateurs seront plus nombreux. Il devient alors nécessaire de normaliser ces chiffres en pourcentage, ratio ou moyenne par utilisateur afin de garder une base constante pour pouvoir comparer dans le temps certaines données.
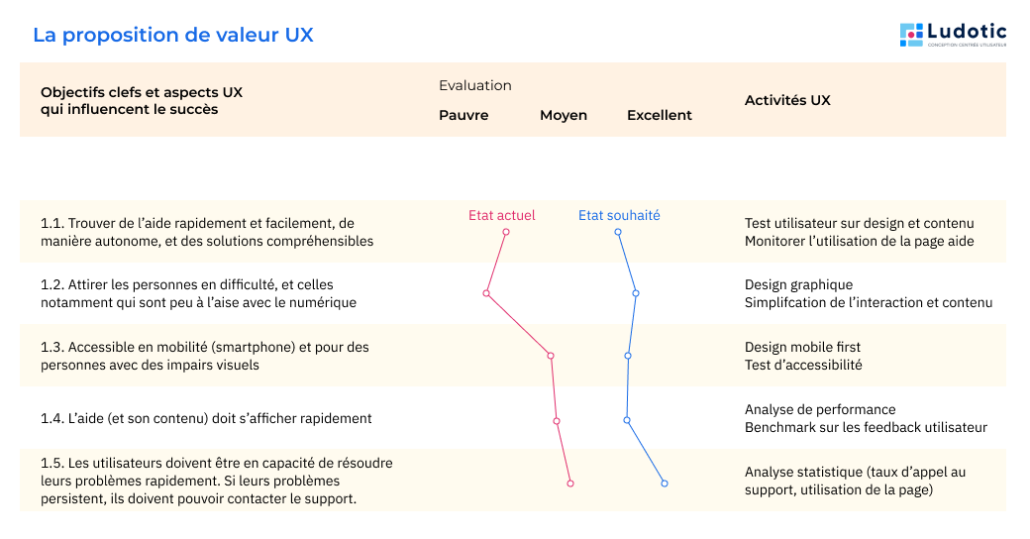
Modèle de Proposition de Valeur UX
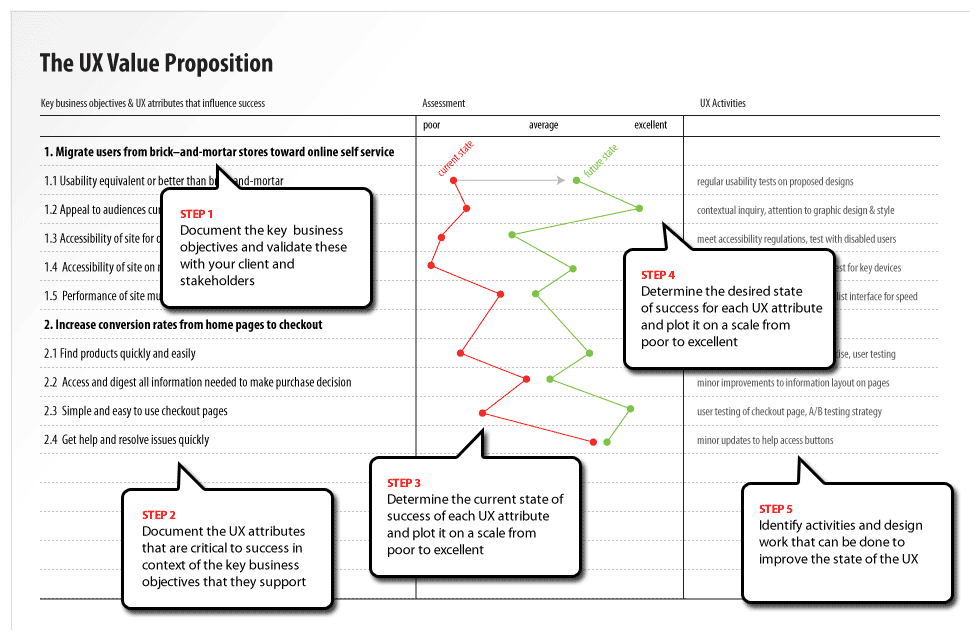
UX magazine propose également un modèle intéressant pour mesurer et communiquer la valeur de l’UX. Le modèle de Proposition de Valeur UX a l’avantage d’être plus visuel que les autres cités dans cet article. Il reprend également certaines idées des modèles précédents, comme le fait de lier des objectifs et des activités.

5 étapes pour construire ce modèle
Ce modèle se construit en 5 étapes :
- Identifier les objectifs business clefs
- Définir les attributs UX pour mesurer l’avancement pour l’objectif
- Evaluer l’état actuel de ces attributs UX
- Identifier l’état souhaité des attributs UX
- Matérialiser les activités UX pour atteindre l’état souhaité
La première étape consiste donc à établir des objectifs business, en impliquant différentes parties prenantes afin de créer des objectifs compris et partagé par tous.
La seconde étape consiste ensuite à découper ces objectifs en attributs UX, c’est-à-dire à matérialiser tous les aspects de l’expérience utilisateur qui peuvent influencer le succès de l’objectif, et ce même si l’un de ces aspects UX ne pose pas de problème aujourd’hui.
UX Magazine recommande d’inclure au moins les 5 aspects suivants :
- Usabilité : à quel point le produit doit être simple à comprendre et à utiliser ?
- Attractivité : à quel point et sur quel niveau le produit doit être attractif ? Envers quelle audience ?
- Accessibilité : Quels types d’utilisateurs accèdent au produit ? Par quel appareil ?
- Performance : A quelle rapidité le produit doit-il charger et répondre aux commandes de l’utilisateur ?
- Assistance utilisateur et aide : Avec quelle facilité les utilisateurs peuvent obtenir de l’aide quand ils sont en difficulté ?
La troisième étape consiste à identifier l’état actuel de ces attributs UX via une évaluation. Le produit actuel propose-t-il, pour chaque aspect UX, une expérience pauvre, moyenne ou de qualité ? Cette évaluation peut se faire avec des données actuelles (évaluation quantitative), ou avec des données issues des utilisateurs directement (évaluation subjective). Cette évaluation permet de cerner les aspects UX qui actuellement sont corrects, et ceux qui nécessitent d’être retravaillés. Elle permettra également à terme de voir l’évolution pour chaque aspect.
La quatrième étape consiste à identifier l’état souhaité des attributs UX. A côté de l’évaluation actuelle du système, on positionne l’évaluation de l’état futur souhaité. Visuellement, on voit donc bien l’écart (plus ou moins important) de l’état actuel vs souhaité.
La cinquième et dernière étape consiste à identifier les activités pour atteindre l’état souhaité (ex. activité UX, analyse de données, refonte, architecture de l’information…).
Exemple d’aspects UX à évaluer
Reprenons notre exemple précédent comme objectif : réduire le nombre d’appel au support. On peut le découper en 5 aspects UX :
- Réduire le nombre d’appel au support
1.1. L’utilisateur doit pouvoir trouver de l’aide rapidement et facilement, et les solutions sont compréhensibles.
1.2. Le produit peut attirer les personnes en difficulté, et celles notamment qui sont peu à l’aise avec le numérique.
1.3. Le produit est accessible en mobilité (smartphone) et pour des personnes avec des impairs visuels.
1.4. L’aide (et son contenu) doit s’afficher rapidement.
1.5. Les utilisateurs doivent être en capacité de résoudre leurs problèmes rapidement. Si leur problème persiste, ils doivent pouvoir contacter le support.
Une fois ces aspects détaillés, il ne reste plus qu’à réaliser l’évaluation de chacun des aspects, et identifier les activités nécessaires pour atteindre les objectifs.
Vous avez désormais votre proposition de valeur UX matérialisée grâce au diagramme, qui montre ainsi quelles valeurs l’UX peut apporter, sur quels aspects et grâce à quelles activités.
Plus tard, vous pourrez de nouveau mesurer ces aspects et comparer l’état actuel (avec le nouveau design par exemple) avec l’état souhaité. Est-ce que le pari est réussi, partiellement ou complètement ?
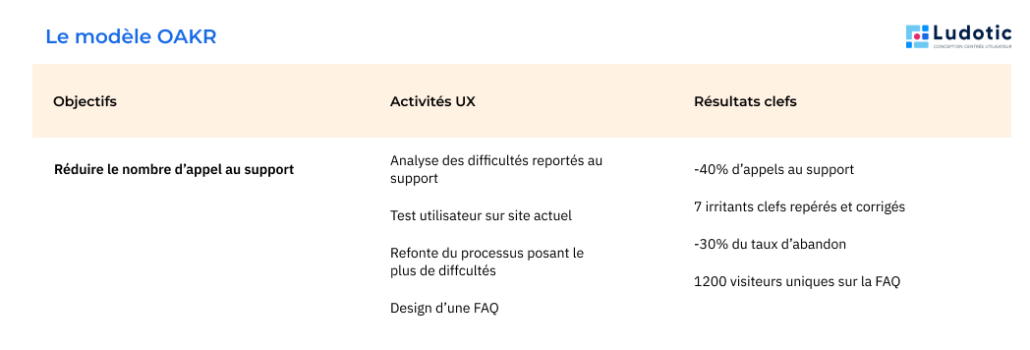
Modèle OAKR
Certains modèles sont issus d’autres domaines. C’est le cas notamment pour le modèle des OKR qui nous vient du management et de la mesure de performance. A l’origine, l’idée était de repousser ses limites en affichant des objectifs ambitieux, pour un individu. Depuis, il a été démontré que ce modèle fonctionne à l’échelle d’une équipe ou d’un groupe d’individus, mais pas sur un individu (qui a tendance alors à se mettre sur la défensive quand la personne est confrontée à ses objectifs non atteints).
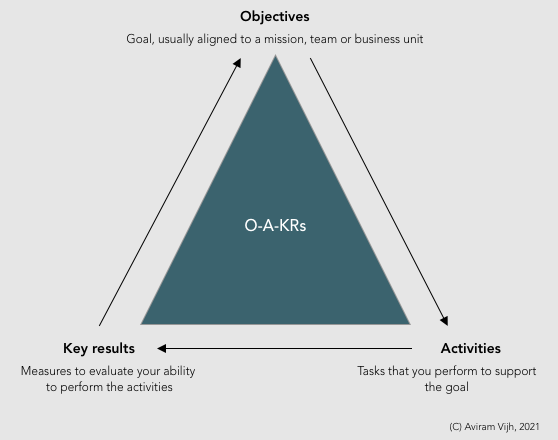
Le modèle des OKR peut être adapté à l’activité de design et de démarche UX. Aviram Vijh propose même d’y inclure des activités afin de mieux coller à l’UX design (comme proposé dans son article sur uxdesign.cc) et renomme le modèle OAKR.
Le modèle OAKR propose donc 3 aspects à prendre en compte :
- Les objectifs (Objectives)
- Les activités (Activities)
- Les résultats clefs (Key Results)

Les objectifs représentent le but à atteindre. Ils peuvent être déterminés au niveau d’une équipe, d’un produit, ou encore d’un département ou de l’entreprise. Ils peuvent donc être difficiles à appréhender quand ils sont formulés avec une approche très globale (ex. augmenter les revenus de x%).
Les activités sont les tâches qui seront mises en place pour atteindre l’objectif. Ils permettent à tous de mieux comprendre comment ils vont contribuer à l’objectif plus global. Ils peuvent être différents en fonction des individus ou des équipes, et ce même s’ils partagent un même objectif.
Les résultats clefs sont les métriques qui évalueront la progression vers les objectifs.
Exemple d’objectif
Prenons l’exemple suivant : une entreprise constate que ces clients font trop souvent appel au support technique. Elle partage donc l’objectif suivant : réduire le nombre d’appel au support. Maintenant, prenons deux équipes différentes : le support et le design qui auront donc le même objectif.
Pour répondre à l’objectif fixé, l’équipe du support pourrait avoir comme activités de comptabiliser les appels au support et les difficultés rencontrées, de prendre les 10 difficultés les plus citées et de créer le contenu d’une FAQ.
L’équipe design, quant à elle, participe également à l’effort. Ses activités pourraient être de contacter l’équipe support pour en apprendre plus sur les difficultés relevées par les utilisateurs, et de regarder les analytics. Après avoir identifié une difficulté majeure, imaginons la création de compte, l’équipe pourrait conduire un test utilisateur sur le produit actuel pour observer les raisons précises des difficultés liées à la création de compte, puis proposer un nouveau parcours qui corrige ces difficultés.
Enfin, après implémentation de la FAQ et du nouveau design, on regarderait si les appels au support ont diminué globalement, et si les appels au support pour les problèmes identifiés ont diminué individuellement. On pourrait également consulter les statistiques de consultation de la FAQ, ainsi que le taux d’abandon sur le parcours de création de compte (en le comparant à l’ancien taux).
Avantages et inconvénients de chaque modèle
Modèle HEART de Google

Avantages
- Permet d’aligner les objectifs, les comportements attendus des utilisateurs, et les métriques (KPI) à utiliser
- Idéal pour planifier en amont
Inconvénients
- Nécessité de l’adapter si l’on souhaite matérialiser les résultats des métriques (KPI)
- Ne définit pas (concrètement) les activités (ex. test utilisateur, sondage, etc…) qui permettent d’atteindre les objectifs
- Ne matérialise pas l’état actuel du produit (quand il existe)
Modèle de Proposition de Valeur UX

Avantages
- Idéal pour planifier en amont
- Idéal pour communiquer sur les apports de la démarche UX, de manière visuelle et intuitive
Inconvénients
- Peut manquer de chiffres concrets afin de communiquer à certaines parties prenantes
- Evaluation trop subjective : les critères d’évaluation faible, moyen ou excellent peuvent être trop vagues ou sujets à interprétation
- En l’état, ne prévoit pas de matérialiser le résultat final (voire même son évolution dans le temps)
Modèle OAKR

Avantages
- Matérialiser les activités prévues pour atteindre les objectifs
- Itératif : prévoit d’ajuster les activités tout au long de la conception ou de la vie du produit en fonction des résultats et/ou des objectifs
- Chiffrer précisément les résultats (KPI)
- Peut être utilisé comme outil de développement professionnel pour l’équipe (ex. objectif : participer à la communauté design et UX de l’entreprise, résultat : animer 3 rencontres sur des thématiques spécifiques)
Inconvénients
- Besoin d’une visualisation afin de communiquer de manière engageante
- Peut être utilisé de manière négative, pour souligner un échec par exemple
- Etat actuel non représenté
Le mot de la fin
Pouvoir mesurer précisément l’apport de l’UX au sein d’un projet, et matérialiser les succès et les points d’amélioration est une véritable source de savoir. C’est un outil puissant de communication et d’évangélisation. Cela permet également de détecter rapidement des problèmes qui émergent dans le temps, notamment sur des questions liées à l’engagement, à l’adoption, ou bien encore sur l’expérience à long terme (sujet difficile à traiter en conception). Ces mesures servent également à communiquer en interne sur le processus UX et ses apports, et les succès d’un produit.
Si des modèles de mesure existent et peuvent vous guider, il reste important de choisir le bon outil, et de l’adapter au besoin, en fonction de votre équipe, de vos enjeux et bien sûr de votre produit.
Nos clients aussi cherche à mesurer l’impact de l’UX sur leurs projets. C’est par exemple le cas du Gouvernement Princier de Monaco, et notamment la Direction des Services Numériques que nous accompagnons depuis 2020, qui a mis en place un suivi des données analytics via un outil appelé Matomo, et des questionnaires réguliers de satisfaction. Cette analyse permet dans le temps de mesurer l’utilisation et la satisfaction liées à un produit en particulier.
Pour aller plus loin
Vous souhaitez améliorer les pratiques UX dans votre entreprise ? Piloter des projets centrés utilisateur ou devenir UX Lead ? Ludotic propose régulièrement des sessions de formation en Gestion de projets UX. N’hésitez pas à nous consulter pour plus d’information !
Ressources complémentaires
Interaction Design Foundation. Google’s HEART Framework for Measuring UX. 2018 https://www.interaction-design.org/literature/article/google-s-heart-framework-for-measuring-ux
Google Research. Measuring the User Experience on a Large Scale: User-Centered Metrics for Web Applications. 2010 https://research.google/pubs/pub36299/
UX Magazine. Matt Miller, John Dilworth, Communicating the UX Value Proposition. 2011 https://uxmag.com/articles/communicating-the-ux-value-proposition
UXDesign.cc. Aviram Vijh, Reimagining OKRs for designers and design teams. 2021 https://uxdesign.cc/reimagining-okrs-for-designers-and-design-teams-808662633322
UX Matters. Yury Vetrov, How to Calculate the ROI of UX Using Metrics. 2012 https://www.uxmatters.com/mt/archives/2012/07/how-to-calculate-the-roi-of-ux-using-metrics.php