5 conseils pour réussir vos Datavizs
Dans les précédents articles de cette série consacrée à la dataviz, vous avez appris comment recueillir des données brutes et définir le message à transmettre en fonction de votre public. Vous avez analysé le contexte d’utilisation de votre data visualisation et vous avez choisi une représentation graphique adaptée pour vos objectifs.
Et maintenant, quelles sont les prochaines étapes ? Nous vous présentons 5 éléments clés pour obtenir une dataviz réussie.
1. Choisir un outil pour donner vie à vos graphiques
Différents outils de création data visualisation sont disponibles, plus ou moins simples à prendre en main et plus ou moins coûteux.

Des outils en ligne tels que Datawrapper, Infogram, et Visme vous permettront de représenter vos données sans compétences de codage. Particulièrement adapté pour les petits budgets et les besoins ponctuels, Ils seront par contre incapables de gérer des big data.
Le logiciel de référence Tableau permet de créer des visualisations à partir de n’importe quelles données (Excel, SQL, Hadoop,…). De plus, les graphiques générés peuvent être mis à jour en temps réel et sont partageables. Ce logiciel est donc conseillé pour les grandes entreprises, mais attention… il n’est pas donné !
D’autres outils de dataviz sont présentés dans ce dossier assez complet. De nouvelles références y sont ajoutées régulièrement, vous y trouverez certainement un logiciel répondant à vos besoins.
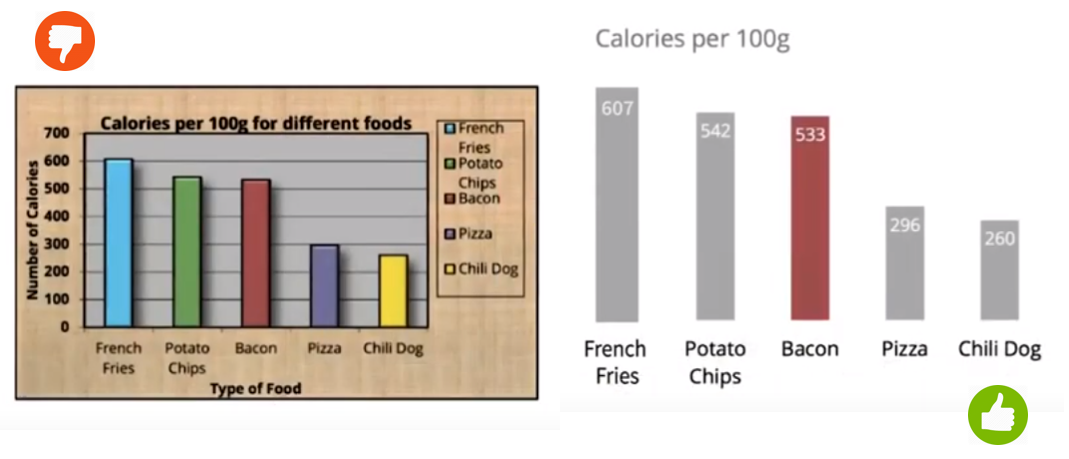
2. Soigner la présentation
Une fois le modèle de visualisation choisi, il faut soigner sa mise en page et plus particulièrement 3 aspects :
2.1. Le titre
Le titre doit directement évoquer le message à retenir de votre dataviz.
Si nécessaire ajoutez des annotations pertinentes, afin de fournir plus de contexte : légendes, échelles…
N’ajoutez pas de texte simplement parce que vous avez de la place. Cherchez à épurer votre représentation de tous éléments inutiles ou juste décoratifs. Ils surchargent la visualisation des données et la charge mentale de vos utilisateurs.
2.2. Les textes
- Assurez une bonne lisibilité des textes ;
- Utilisez la taille de la police pour établir une hiérarchie entre les informations ;
- Optimisez la répartition de vos textes aux abords des visuels (ni trop tassés, ni trop distants) ;
- Veillez au contraste (n’écrivez pas vos textes en noir sur fond sombre, ou en blanc sur fond clair par exemple).
2.3. Les couleurs
- Utilisez les couleurs uniquement lorsqu’elles sont nécessaires d’un point de vue fonctionnel (par exemple pour attirer l’attention du lecteur sur certaines informations) ;
- Privilégiez des couleurs non saturées pour les remplissages.
- Réservez les couleurs saturées aux éléments à mettre en valeur et/ou de petite taille (lignes, points…) ;
- Limiter la quantité de couleurs utilisées : si vous souhaitez circonscrire certaines régions d’un graphique avec des lignes de démarcation (ex. contours des départements sur une carte de France) réutilisez la couleur de fond du graphique plutôt qu’une couleur supplémentaire
- Utilisez des couleurs adaptées aux lecteurs daltoniens pour une bonne accessibilité
3. Éliminer les déformations
Il est possible de mentir avec un graphique, volontairement ou accidentellement.
Il est aussi possible de traduire en nombres la portée de ce mensonge, avec la formule du « lie factor ». Ce concept, introduit par Edward Tuftes dans son livre The Visual display of quantitative information, vise à déterminer si une visualisation graphique déforme ou non les données qu’elle est sensée représenter. Un graphique fiable et correct présente un « lie factor » de 1, toute autre valeur (supérieure ou inférieure) indiquant une déformation des données.
Pour être conforme à l’éthique UX, vous devez vous assurer que votre data visualisation soit impartiale et honnête. Le simple fait d’ajouter une touche décorative à un graphique, en survalorisant certaines zones plutôt que d’autres, peut s’avérer contre-productif. Le contexte de la représentation peut également fausser la perception.

Dans cet exemple, Apple illustre sa part de marché dans la vente de smartphones. La perspective du diagramme circulaire est trompeuse. Notre œil perçoit la section verte du graphique comme plus grande que la section violette, qui pourtant représente une valeur en pourcentage plus élevée.
4 Profiter de l’interactivité
Les dataviz utilisent les moyens du numérique pour améliorer la compréhension des informations, en particulier à travers l’interactivité. Les interactions donnent aux utilisateurs la possibilité de manipuler et personnaliser une représentation à sa guise. Un clic peut aussi permettre d’actualiser les données en temps réel ou de focaliser l’affichage sur une zone particulière.
Les visualisations interactives ouvrent la porte à l’exploration et constituent un outil formidable pour amplifier la connaissance.
Plus modestement, les animations et les micro-interactions peuvent :
- Apporter une touche d’originalité
- Contribuer à épurer le design en alternant affichage et masquage d’informations
- Inciter l’utilisateur à entrer progressivement dans le détail des informations qui lui sont présentées
La création d’une visualisation de données interactive peut se révéler longue et coûteuse. Néanmoins, des outils tels que Tableau et Datamatic.io offrent des modèles de base qui peuvent être ensuite personnalisés.
5 Tester votre data visualisation
Votre graphique est prêt, et tout semble clair pour vous. Votre public appréciera-t-il le résultat ?
Avant de vous lancer dans une présentation au client final ou de partager massivement votre visualisation sur les réseaux sociaux, nous vous recommandons fortement de tester le rendu final.
Commencez par interroger des utilisateurs représentatifs de votre cible. Demandez-leur quel message principal ils retiennent de votre visualisation. Est-ce que cela correspond bien au message que vous vouliez transmettre ?

Super !
Si le graphique est interactif, ou si les informations représentées conditionnent la réussite d’une tâche, il est indispensable d’évaluer l’utilisabilité de votre visualisation de données. Dans ce cas, un Test Utilisateur est tout indiqué.
Conclusion
Si vous souhaitez un accompagnement pour concevoir vos dataviz (analyse, idéation, évaluation…), Ludotic est à votre disposition → Contactez-nous
Dans le prochaine article de cette série, nous parlerons de Data Storytelling. Si le sujet vous intéresse, surveillez bien nos actualités !
Pour aller plus loin
CARD, S. and MACKINLAY, J. and SCHNEIDERMAN, B., Readings in Information Visualization: Using Vision to Think, Morgan Kaufmann Publishers, 1999.