Introduction
On dit qu’une image vaut mieux que 1000 mots. Mais est-ce qu’une image vaut mieux que 1000 chiffres ? Est-ce qu’un chiffre vaut autant qu’un mot ? Un chiffre est-il un mot ??
Pas de panique… reprenons depuis le début.
Aujourd’hui, nous recueillons de plus en plus d’informations et de connaissances grâce au Big Data. Nous transformons des données brutes en ressources indispensables pour le management, la prise de décision, la communication et bien d’autres choses encore. D’où viennent ces données et pourquoi est-il indispensable de leur attribuer un visage différent pour mieux les comprendre et les exploiter ?
Ludotic s’est penché sur l’univers de la DATA VISUALISATION (dataviz) pour répondre à ces différentes questions et suivre avec vous le fil rouge qui relie :
- Les données et leur représentation d’une part
- L’Humain, le design centré utilisateur et l’ergonomie d’autre part
Cet article est le premier d’une série de billets de blog dédiés à la dataviz. Nous commençons par aborder la question suivante : « Comment créer de la connaissance à travers une visualisation de données ? ».
Quel lien entre connaissance, donnée et information ?
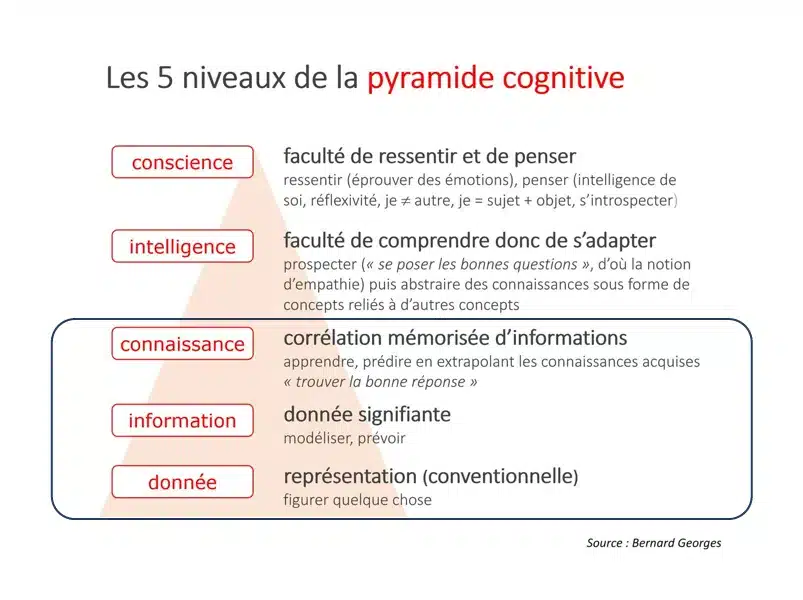
Considérée comme un concept polysémique, la connaissance bénéficie de nombreuses définitions et dimensions. En suivant une approche « hiérarchique », nous pouvons définir la connaissance à partir des notions de donnée et d’information.
« Une donnée est un élément brut, hors de tout contexte. Une information est une donnée mise en contexte. Et une connaissance est une information comprise, c’est à dire assimilée et utilisée par un individu, qui permet d’aboutir à une action »
Le management des connaissances, Gilles Balmisse

Qu’est-ce que la Dataviz ?
La dataviz est un ensemble de méthodes, qui résultent de la science de l’information et qui servent à transformer des jeux de données complexes en représentations visuelles simples, via des graphiques, diagrammes et cartographies ergonomiques (du moins en théorie).
A l’ère du numérique et dans une société où la recherche d’informations rapides est quotidienne (ex. lecture d’articles, résultats de sondages…), on fait très souvent appel à ce processus de transformation des données en connaissance. Au point qu’on lui a attribué un petit nom familier, diminutif de l’anglais Data Visualisation.
La Dataviz permet de donner un contexte aux données et de les transformer en information. L’objectif est de transmettre cette information, de la rendre compréhensible et accessible au public. La nature visuelle d’une dataviz peut faciliter la mémorisation et l’apprentissage, sous réserve toutefois de respecter les capacités et limites de la cognition humaine.
Compréhensions des graphiques ?
Comment l’utilisateur peut-il extraire des réponses à partir d’une visualisation de données ?
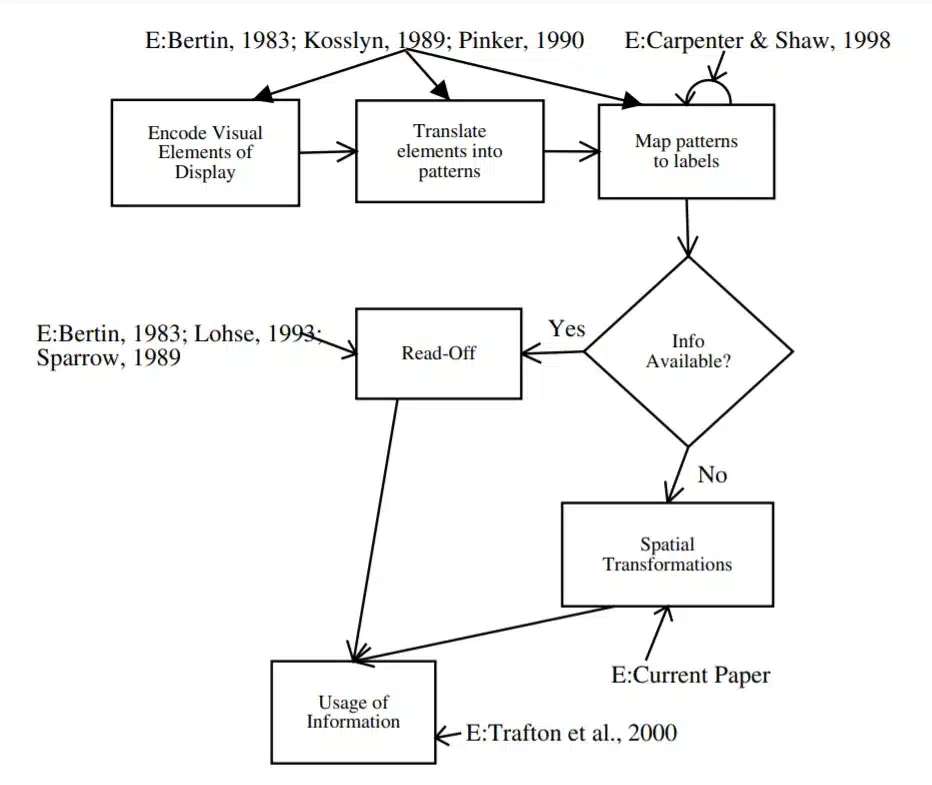
Trois processus mentaux interviennent dans la compréhension d’une représentation graphique :
- Le codage des éléments visuels : l’identification des lignes, des axes, des formes (format), qui a lieu dans un état préconscient et le regroupement de ces éléments en « chunks » (groupes) selon les principes de proximité, continuité e similarité (https://vimeo.com/113839416).
- La traduction des éléments en schémas : constater qu’une barre est plus haute qu’une autre ou apprécier l’inclinaison d’une ligne. Ce processus est influencé par des distorsion de la perception et par la limitation de notre mémoire de travail.
- L’interprétation des relations entre les schémas et les libellés : déterminer la valeur d’une barre, l’échelle d’un axe.
Ce procès de compréhension implique une interaction entre processus cognitifs ascendant et descendant :
- Le processus ascendant (Bottom-up) dépend de l’information perçue. Dans le cas d’un graphique, l’information perceptive est purement visuelle ( https://www.verywellmind.com/bottom-up-processing-and-perception-4584296).
- Le processus descendant (Top-down) contrôle l’information sensorielle à partir de l’expérience, des connaissances, des hypothèses ou des attentes du sujet qui perçoit (https://www.verywellmind.com/what-is-top-down-processing-2795975).
Informations et apprentissage
Que se passe-t-il quand la visualisation ne répond pas aux attentes de l’utilisateur ?
Ou qu’elle ne montre pas explicitement l’information recherchée ?
S’intéressant au degré d’expertise des utilisateurs, les études expérimentales montrent que :
- L’utilisateur expérimenté met en œuvre des opérations de transformation spatiale ;
- L’utilisateur inexpérimenté considère la visualisation comme « mauvaise » ou « inutile » s’il ne possède pas suffisamment de connaissances pour effectuer des opérations de transformation spatiale.
Parmi les exemples de transformation spatiale on peut citer la rotation mentale, la création d’une image mentale, la transformation de 2D à 3D ou la comparaison entre différentes vues.

Grâce aux transformations spatiales qu’il a mis en place, l’utilisateur expérimenté montre une meilleure capacité à mémoriser et une meilleure compréhension des données (Shah & Miyake).
On peut donc chercher à rendre plus efficace une visualisation de données pour différents degrés d’expertise :
- Doit-on toujours détailler les informations afin de rester accessible pour un public inexpérimenté ?
- Doit-elle déclencher un raisonnement proactif de la part du public expérimenté pour renforcer l’apprentissage ?
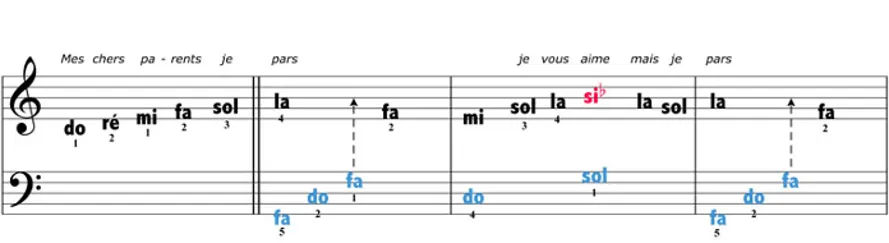
Une partition de musique est une forme de visualisation de données. L’exemple ci-dessous nous montre que deux représentations possibles des données, selon le degré d’expertise de l’utilisateur cible :


Il serait vain de chercher à définir une règle générale pour toutes les dataviz. On soulignera cependant l’importance d’une recherche et d’une analyse centrées sur l’utilisateur pour déterminer le format le plus pertinent.
Impact de la familiarité sur l’interprétation
Attentions aux pièges !
La familiarité avec le contenu, nommée pré-connaissance du sujet, est une autre variable qui influence l’interprétation de la visualisation.
Les pré-connaissances peuvent intervenir quand un usager expérimenté cherche à :
- Faire des déductions adaptées au format des graphiques ;
- S’assurer que son interprétation de la visualisation des données est précise ;
- Vérifier si la représentation montre les effets attendus.
Conclusion : Quelle dataviz utiliser ?
Les connaissances internes de l’utilisateur est un aspect crucial de la visualisation. Les usagers peuvent avoir besoin d’indications spécifiques (couleurs, verbatim, type de graphiques, etc.) afin de discriminer les éléments d’une représentation visuelle et d’en extraire les informations utiles. Autrement, la visualisation se révèle dépourvue de sens et d’intérêt.
Il y a de nombreux type de graphiques et de représentations, mais seulement une partie d’entre eux est utilisable pour la transmission et la création de connaissances en fonction des besoins de l’utilisateur, du contexte et de la tâche à réaliser.
Voici 5 questions pour pouvoir les identifier correctement :
- Quel est le public ciblé et quelles sont ses connaissances ?
- Quel est le but et le résultat attendu du partage de la connaissance ciblée ?
- Qu’est-ce qui compte et qui doit être visualisé ?
- Quelle est l’utilité de ces informations pour le public ciblé ?
- Quelle est la stratégie la plus pertinente pour représenter les informations ?
C’est un véritable processus de recherche qui touche la perception visuelle, les théories de l’apprentissage, la science de la communication et une grande diversité de sujets. Vous en découvrirez davantage dans les prochains billets de cette série !
Ludotic vous accompagne dans la recherche utilisateur et/ou la conception de vos projets numériques. Contactez-nous !
Ressources bibliographiques
- A New Model of Graph and Visualization Usage – J. Gregory Trafton, Susan B. Trickett 2001
- Bar and Line Graph Comprehension: An Interaction of Top-Down and Bottom-Up Processes – Priti Shah, Eric G. Freedman 2011
- Data, Information, and Knowledge in Visualization. Computer Graphics and Applications, IEEE. 29. 12 – 19. 10.1109/MCG.2009.6. Chen, Min & Ebert, David & Laramee, Robert & van Liere, Robert & Ma, Kwan-Liu & Ribarsky, William & Scheuermann, Gerik & Silver, Deborah.
- Decision making with visualizations: a cognitive framework across disciplines – Lace M. Padilla, Sarah H. Creem-Regehr , Mary Hegarty and Jeanine K. Stefanucci 2018
- Knowledge visualization: The use of complementary visual representations for the transfer of knowledge. A model, a framework, and four new approaches. – R. A. Burkhard. PhD thesis, Eidgenossische Technische Hochschule ETH Zurich, 2005.
- The Cognitive Science of Visual-Spatial Displays: Implications for Design – Mary. Hegarty 2011

