UX/UI Design : Concevoir l’expérience
Nos prestations en UX/UI Design comportent un ensemble d’activités qui vous permettent de :
- Concevoir des parcours utilisateurs
- Matérialiser des idées et des concepts clés au plus tôt du projet
- Construire l’identité de votre produit
- Concevoir des maquettes haute-fidélité avant développement
- Et bien plus !
Découvrez ici un extrait représentatif des méthodes les plus utilisées par Ludotic et ses experts.
De l’émergence d’une idée…
L’UX Design et ses méthodes nous permettent d’itérer rapidement et de matérialiser de manière très visuelle, rapide et simple les premières ébauches d’un concept afin d’éprouver ce dernier.
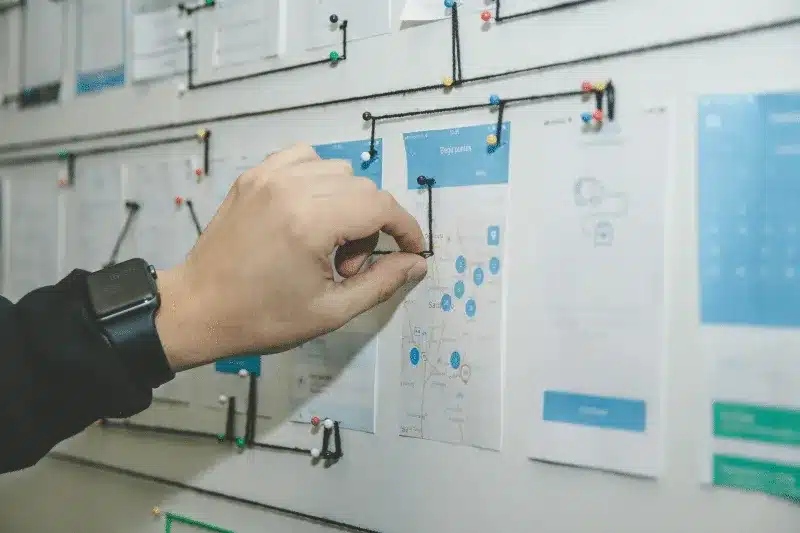
Parcours utilisateur
Quel sera le parcours d’un utilisateur donné afin de remplir son objectif ? Comment va-t-il s’approprier le produit ? Quels sont les moments à risque et comment les mitiger ? Que se passe-t-il en cas d’erreur ?
La matérialisation du parcours utilisateur est une étape clé afin de ne rien oublier avant de commencer le maquettage des écrans.
Il permet aux différentes parties prenantes de s’imprégner des enjeux et de la solution envisagée tout en matérialisant les différents arbitrages nécessaires, et ce avant même la conception d’un seul écran.
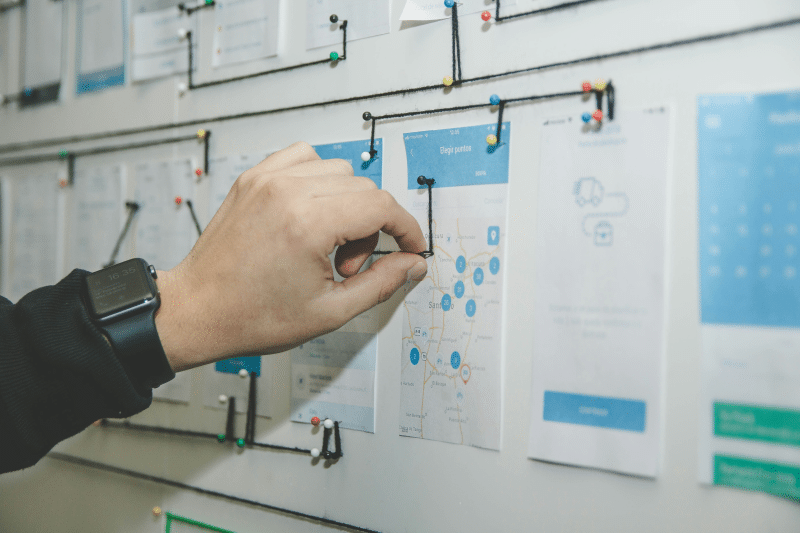
Sketch & Zoning
Dessiner à la main et rapidement les grands principes de navigation et d’organisation de l’écran permet d’itérer très rapidement. Plusieurs solutions peuvent être envisagées avant de converger vers un concept qui fait consensus auprès des parties prenantes.
En atelier, chacun peut prendre en main cette activité – même sans savoir dessiner – et matérialiser ses idées.
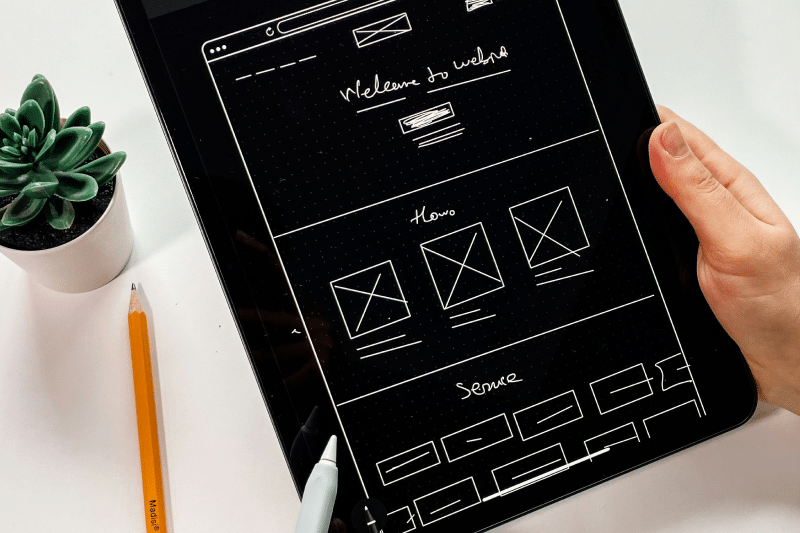
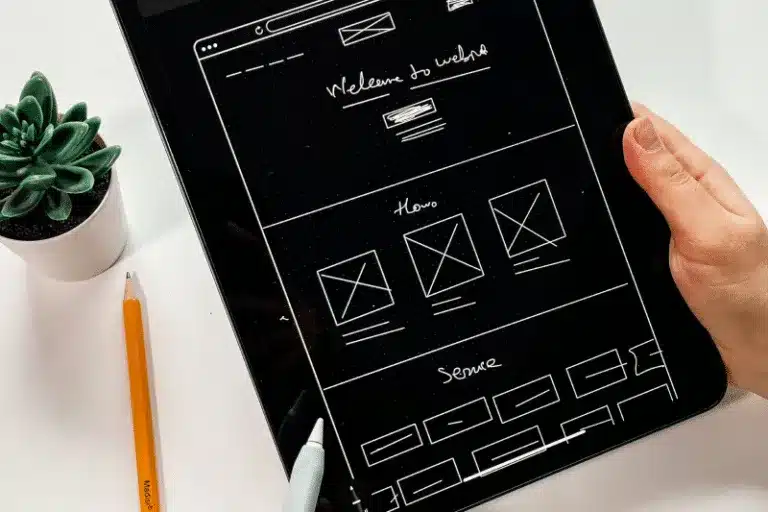
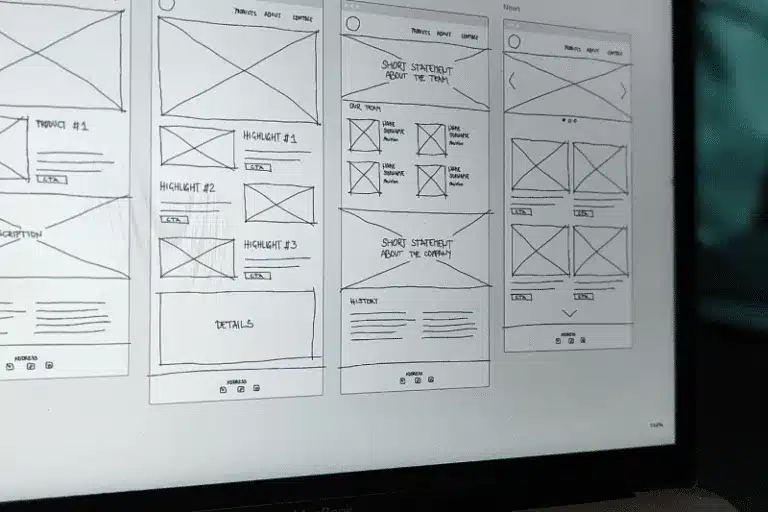
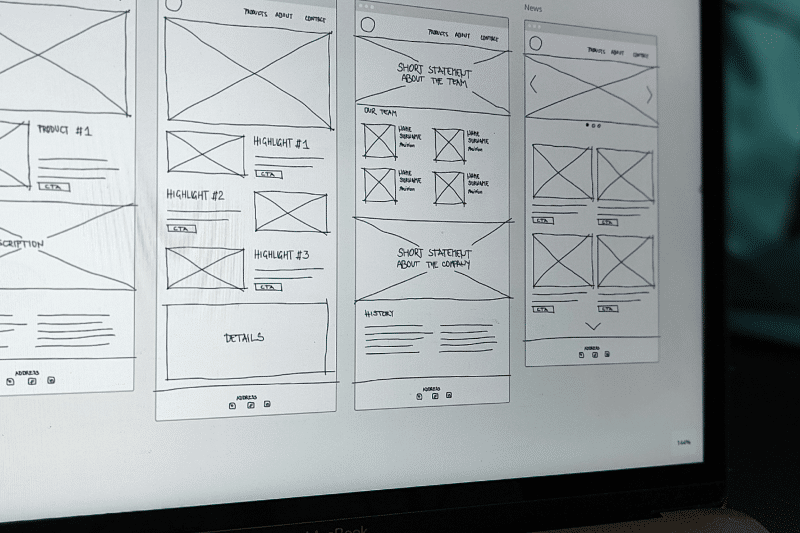
Maquette basse fidélité (ou Wireframe)
Le maquettage basse fidélité permet de s’abstraire du visuel, du branding, pour se concentrer sur l’essentiel : le contenu et les fonctionnalités. Cela permet d’itérer rapidement et de voir ce qui fonctionne et ce qui ne fonctionne pas, sans se laisser parasiter par des aspects purement visuels.
Voir un exemple de projet… A la matérialisation d’un concept
Notre expertise UX/UI Design nous permet de matérialiser concrètement un concept afin de l’éprouver avant toute phase de développement et ainsi réduire les coûts. Voici une sélection des activités les plus régulières que nous mettons en place.
Branding / UI Design
Donner vie à un écran est une étape cruciale de la vie d’un projet. C’est à partir de ce moment que le produit devient pleinement tangible. Nos experts en UX/UI donnent vie à vos idées à partir du brief créatif pour créer des interfaces mémorables et agréables pour l’utilisateur.
Du logo au header en passant par le style de vos titres, nous personnalisons entièrement votre produit en fonction de votre personnalité. Nous pouvons partir de zéro ou bien nous adapter à un existant. Nous sommes également capable de nous servir d’un Design System ou d’une charte graphique existante.
Voir un exemple de projetMaquette haute fidélité
Le maquettage haute fidélité est l’aboutissement de toutes les réflexions et travaux précédents. Les contenus sont intégrés avec le design visuel. Le résultat est proche du produit développé.
Nous pouvons également rendre cette maquette interactive, afin de pouvoir dérouler des parcours utilisateurs et le tester avec des utilisateurs.
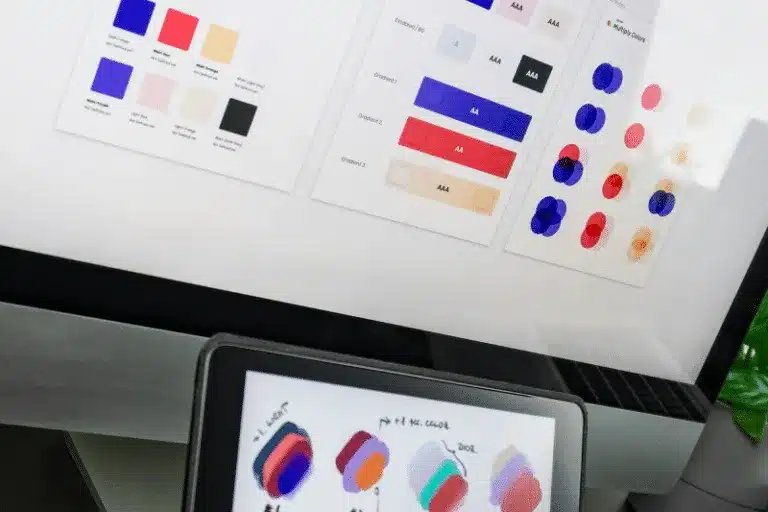
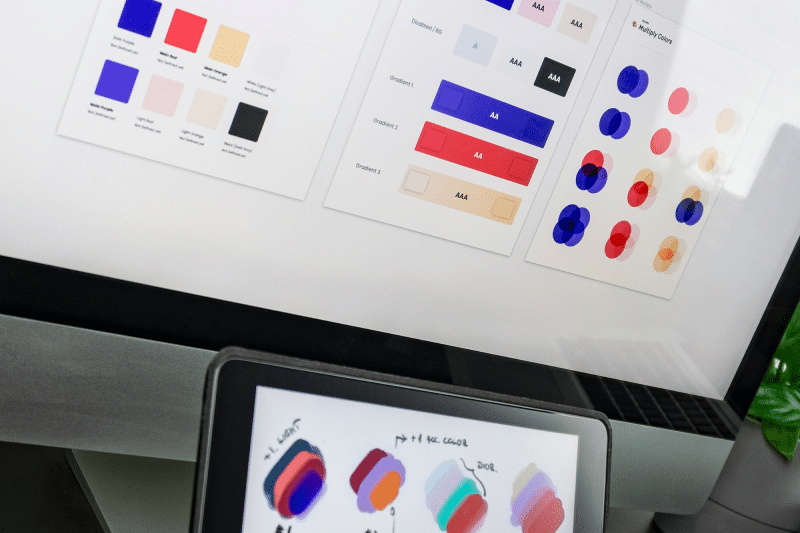
Découvrir la prestation MaquettageDesign System
Le Design System devient un incontournable aujourd’hui afin de garantir une cohérence et une uniformisation des bonnes pratiques de design au sein d’une entreprise.
Ludotic vous accompagne pour créer votre design system et mettre en place les bonnes pratiques pour que tout le monde puisse se l’approprier.
Voir un exemple de projetLudotic a la compétence dont vous avez besoin !
Ludotic maîtrise un ensemble d’activités pour le design UX/UI afin de concevoir des expériences engageantes et intuitives.
Audit UX / ergonomique
L’audit UX permet d’identifier des problèmes simples d’ergonomie. Moins coûteux qu’un test utilisateur par exemple, il est plus rapide à mettre en place.
L’expert UX suit une liste de bonnes pratiques et vérifie que le site est conforme aux normes. Ludotic, fort de son expérience en la matière, a créé plusieurs grilles d’audit adaptées à différentes secteurs d’activités ou supports (mobile, industrie, etc…).
Vous bénéficiez d’une restitution des résultats complète et commentée ainsi que des pistes d’amélioration concrètes.
Voir la prestation AuditGamification
Outil métier ou site grand public, la gamification permet d’intégrer des éléments issus du jeu afin de rendre l’interface plus engageante et ainsi augmenter la productivité, aider à l’apprentissage, engager et fidéliser les clients, etc.
Data Visualisation
Afficher un ensemble de données de manière claire, synthétique, attrayante et qui fait sens pour les utilisateurs représente un véritable challenge.
Ludotic vous accompagne pour définir ensemble la meilleure représentation possible pour vos données afin de créer des tableaux de bords engageants et efficients.
Lire notre série d’articlesAtelier Design Thinking
Vous souhaitez engager les différentes parties prenantes dans votre processus de conception ? Organiser des ateliers de design thinking ? D’itération et de validation des maquettes ?
Nos experts UX maîtrise la facilitation d’ateliers, que ce soit avec des utilisateurs ou des parties prenantes internes au projet.
Parlez nous de votre projet
Vous avez une question ? Vous recherchez un prestataire flexible qui puisse vous accompagner dans vos défis en prenant en compte vos contraintes ? Un prestataire qui puisse vous offrir une offre de service complète, des experts UX/UI en passant par une offre de formations UX complète du débutant à l’expert ?
Découvrez tous nos services UX/UI
UX Research
Nos experts identifient les besoins, attentes et perceptions de vos utilisateurs pour que vous preniez les bonnes décisions.
Booster votre recherche utilisateurUX Strategy
Nous vous aidons à intégrer au mieux l’UX dans votre gestion de projet et à industrialiser vos processus UX.
Développer votre pôle UXUX et Accessibilité
Nos experts vous accompagnent pour concevoir des solutions accessibles et respectueuses des normes.
Se mettre aux normesUX et Innovation
Ludotic met en place une méthodologie rigoureuse pour accompagner vos projets d’innovation et tester vos hypothèses de conception.
Créer un produit innovantUX et Ecoconception
Ludotic conçoit des solutions durables et respectueuses des normes d’écoconception web.
Concevoir écoresponsable