La chasse à la souris
Parmi tous les outils qu’on peut utiliser pour évaluer l’ergonomie des IHM, certains proposent des résultats plutôt sympas ! C’est le cas de IOGraphica, un outil de mouse tracking, qui bien que très discutable en tant qu’outil d’analyse efficace, offre des résultats assez jolis, que l’on peut même parfois qualifier d’artistiques. Faire de l’art avec sa souris ? Vous allez voir comment …
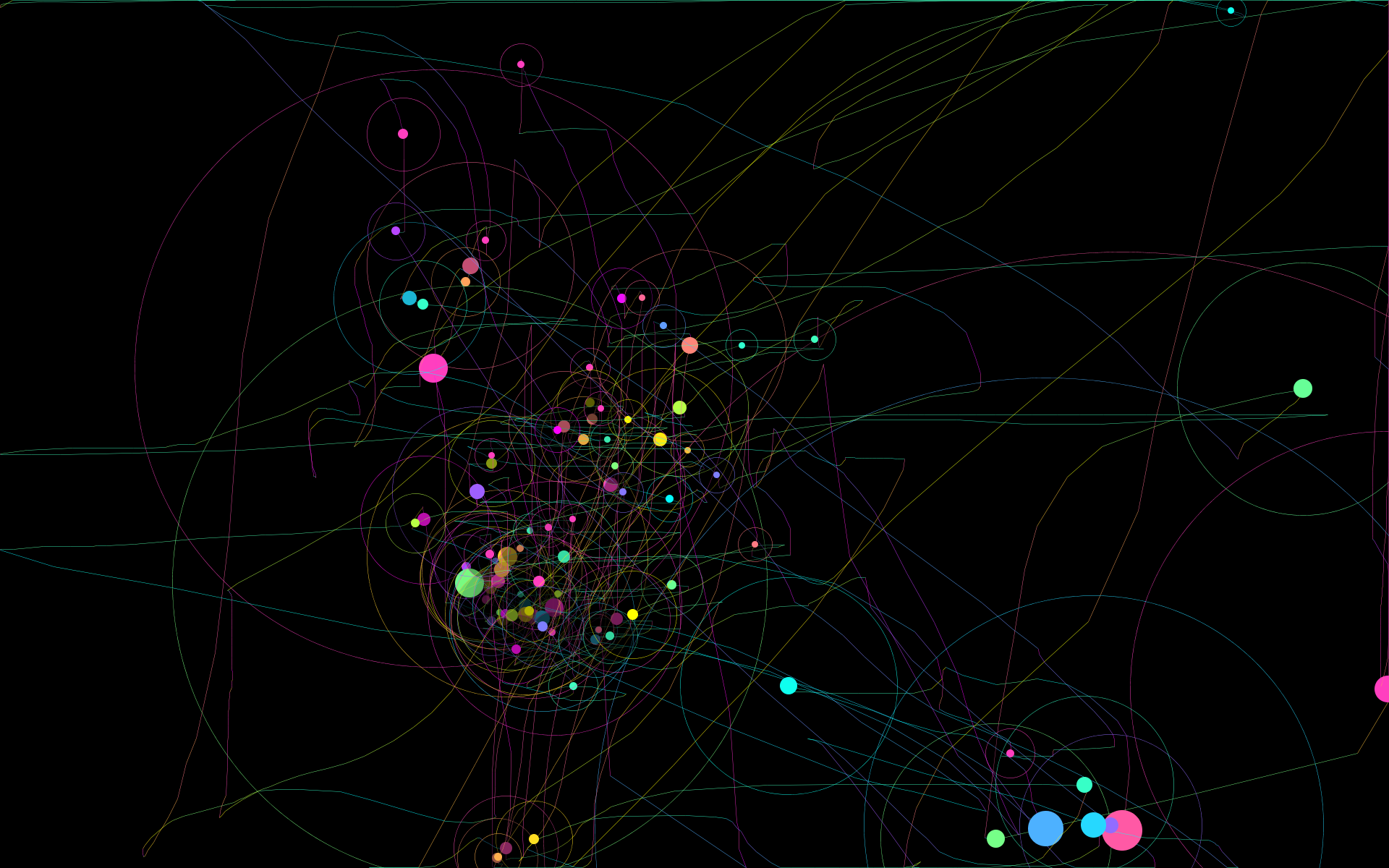
Le mouse tracking c’est le suivi du mouvement de la souris et ça ressemble à quelque chose comme ça :

A quoi cela peut-il servir ? On peut par exemple identifier les zones les plus survolées et traitées par l’utilisateur, nous renseignant sur l’intérêt de certaines zones, leur visibilité ou identifier des allers-retours à optimiser. On peut aussi observer le comportement de l’utilisateur grâce à la taille des ronds : un arrêt long peut correspondre au moment où l’utilisateur lâche la souris pour taper sur le clavier, au fait qu’il scrolle dans une liste. Etc.
Le problème c’est qu’il est difficile d’interpréter les graphes et que pour donner du sens à tel tracé, il faut pouvoir le corréler avec d’autres données et l’accompagner d’analyses complémentaires. Contentons-nous pour l’instant du fait que ce soit joli ! Et c’est déjà pas si mal … en plus c’est gratuit ! IOGraphica est disponible à cette adresse.
Avant de partir un petit jeu : essayez de découvrir quel site ou quel jeu a bien pu être à l’origine d’un tel tracé ! Essayez d’associer chaque tracé ci-dessous à l’image d’origine (les réponses sont fournies en cliquant sur les images).
Cliquer sur les images pour avoir les réponses.