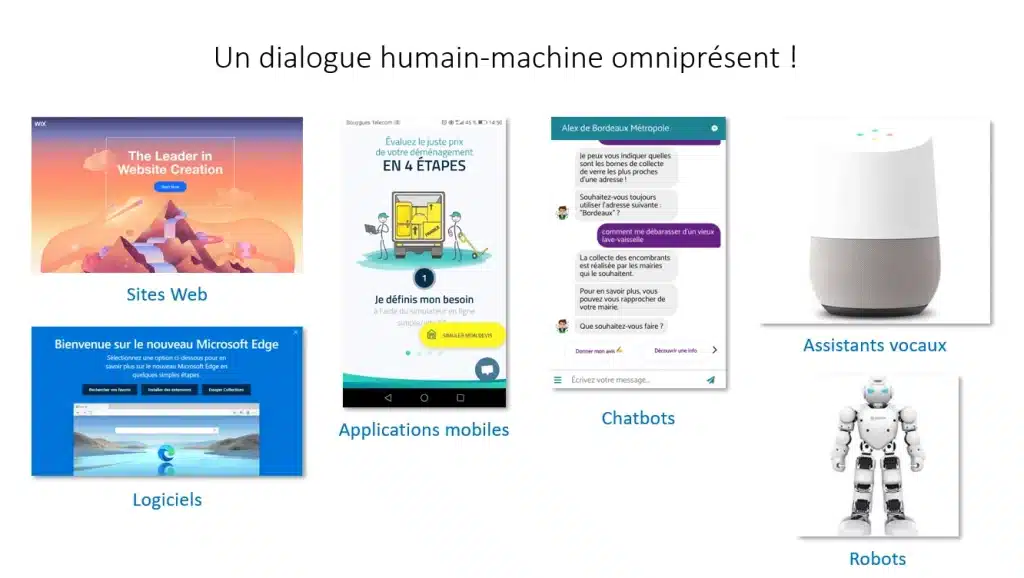
Si le web aujourd’hui est beaucoup plus visuel que celui des années 2000, les internautes s’appuient toujours énormément sur les mots présents dans les interfaces (ou wording) pour réaliser des actions ou consommer de l’information.
Pour acheter un vêtement sur Internet, pour gérer ses factures, et même pour se divertir, ce sont bien souvent les mots des titres, boutons, etc, qui nous guident dans un écran, que ce soit un site, une appli, un jeu, une borne interactive, etc… Ce sont également eux qui peuvent rendre un processus incompréhensible. Pire encore, les mots utilisés peuvent nous faire peur et nous abandonnons alors un processus d’achat par exemple.
Alors, comment s’assurer que les mots employés guident bien les utilisateurs et leur permettent de comprendre ce qui est attendu d’eux ? Comment augmenter vos taux de conversion, favoriser l’adoption, augmenter l’efficience, et bien plus, grâce au wording de vos interfaces ?
Dans cet article, nous vous proposons de (re)découvrir :
- Ce qu’est l’UX Writing, ou l’art de la conversation
- Nos 8 conseils pour améliorer l’expérience utilisateur avec l’UX Writing
- Privilégier un wording centré-utilisateur, au plus tôt
- Penser l’interaction comme un dialogue entre le système et vos utilisateurs
- Identifier les moments critiques de l’interaction
- Maintenir un langage cohérent
- Less is more!
- Lever tout risque d’ambiguïté
- Eviter le jargon (technique, métier…)
- Prendre en compte la façon dont les gens lisent dans les environnements numériques
UX Writing, ou l’art de la conversation
Toute interaction avec un système consiste en un dialogue entre l’utilisateur et ce système. Les mots employés vont impacter la perception qu’ont les utilisateurs de votre système, et au-delà de votre marque. Nous personnifions les systèmes que nous utilisons, et leur appliquons les mêmes normes sociales qu’à des humains. Qui n’a jamais parlé à son ordinateur comme à une personne réelle ?!

L’UX Writing est donc la discipline qui consiste à rédiger les textes de ce dialogue (microcopie), textes qui apparaissent dans le design d’interface. La microcopie désigne tous les petits textes présents dans une interface qui guident l’action de l’utilisateur, comme par exemple, un petit texte sous un bouton pour anticiper les questions potentielles des utilisateurs et les rassurer.
L’UX Writing a pour vocation d’optimiser l’expérience utilisateur en se focalisant sur les mots employés d’un produit, avec une approche multicanal. L’idée étant que, quelque ce soit le support (site, appli, etc…), les mots employés guident les utilisateurs et leur assurent une expérience fluide, cohérente, satisfaisante, agréable et efficiente.
Les composants de l’UX Writing
L’UX Writing s’appuie pour cela sur deux éléments : la personnalité (du produit) et le tone of voice (comment le message est communiqué).
Il existe 4 dimensions du tone of voice, comme définit par Nielsen :
- Drôle vs Sérieux
- Formel vs Informel
- Respectueux vs Irrespectueux
- Enthousiaste vs Pragmatique
Pour définir la personnalité et le tone of voice approprié, il faut prendre en compte la personnalité de votre marque et vos profils d’utilisateur. En effet, votre produit ne parlera pas de la même façon s’il touche le domaine bancaire ou le domaine culturel, ou bien encore si vos utilisateurs sont des professionnels de santé, ou de jeunes gamers. Ce système de règles et de valeurs va définir comment l’utilisateur va percevoir l’interface, suivant si le ton est proche, neutre ou froid, etc…
La qualité et la pertinence des mots utilisés favorisent l’efficience et encouragent le passage à l’action. Elles dépendent du message (ce que l’on dit), du ton (la façon dont on le dit) et du vocabulaire (des mots qu’on utilise), ainsi que du contexte d’utilisation.
L’UX Writing permet de travailler tous ces aspects. Ce type de travail peut être pris en charge par un spécialiste de l’UX (certains UX ont, par exemple, un background en communication, linguistique ou littéraire), ou par un UX Writer (un spécialiste de l’expérience utilisateur et de la rédaction dans le design d’interface).
Nos 8 conseils d’UX Writing pour améliorer l’expérience
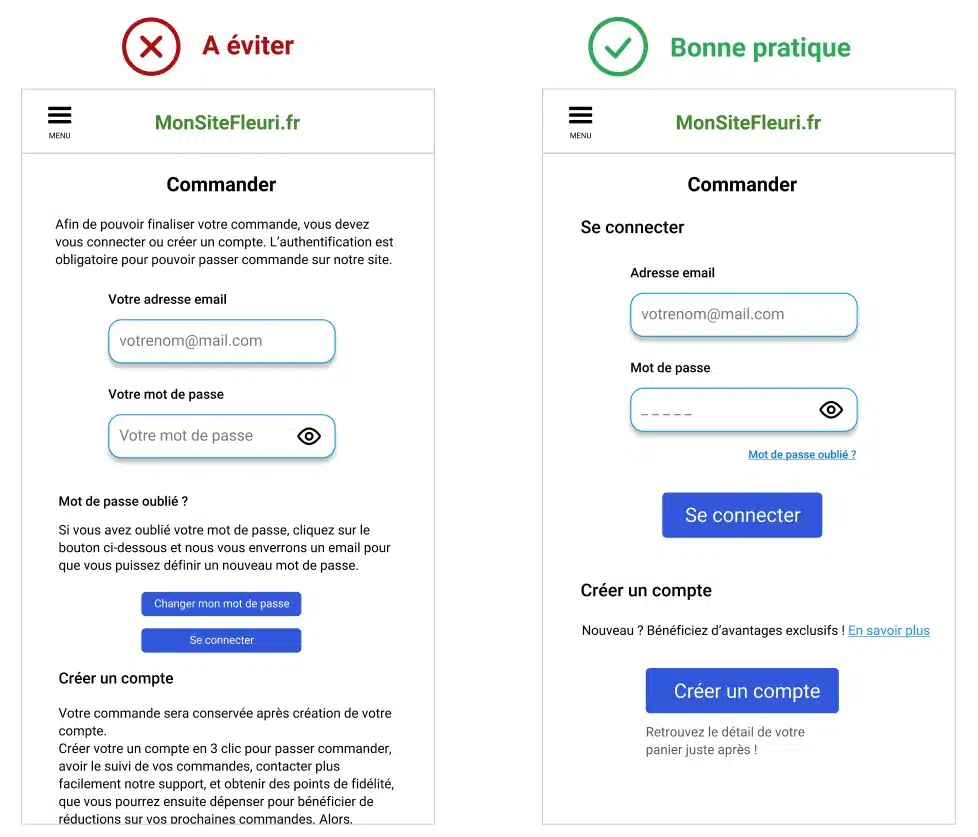
1. Privilégier un wording centré-utilisateur, au plus tôt
Le wording doit être travailler avec une approche centrée-utilisateur. Le langage et les mots utilisés doivent être adaptés à vos profils d’utilisateurs, pour leur contexte d’utilisation. La méthodologie UX permet de s’assurer que les mots employés sont adaptés, et placés au bon endroit au bon moment dans le parcours de l’utilisateur.
N’attendez pas le dernier moment pour ajouter les mots dans vos interfaces ! C’est une erreur que je constate assez souvent. En effet, les mots présents dans un écran aident à faire passer certains messages à l’utilisateur, à lui faire comprendre certaines choses. Or, le wording est étroitement lié au design. Faire passer le bon message au bon moment est un travail précis mêlant design d’interface et rédaction. Ce travail doit donc être initié et validé au plus tôt, dans des maquettes par exemple.

Pour mesurer l’efficience du wording, une seule solution : testez, testez, testez ! En effet, le test utilisateur vous permet de laisser les utilisateurs interagir avec votre produit et de recueillir leurs retours sur ce dernier. Cela vous permet de vérifier que les mots employés guident bien les utilisateurs dans leur navigation, en leur fournissant juste les informations nécessaires au bon moment. Plus vous testez tôt, plus vous optimisez et réduisez les risques liés à l’utilisation.
Si votre produit est traduit en plusieurs langues, vérifiez également que votre design est assez flexible pour accepter les traductions. Certaines langues font que des mots sont plus longs que dans votre langue de travail, et c’est tout votre design qui peut être remis en cause s’il n’est pas assez flexible.
2. Penser l’interaction comme un dialogue entre le système et vos utilisateurs
Avant tout, les mots dans votre interface vont permettre d’instaurer un dialogue entre votre système et les personnes qui l’utilisent. En pensant les mots d’une interface comme un dialogue, il est plus facile de créer des écrans à même de guider et de satisfaire les utilisateurs.
En ce sens, il est important de définir un tone of voice et une personnalité, comme dit précédemment. Il est également recommandé que tous les titres, sous-titres, boutons, etc utilisent globalement la même personne et la même forme verbale à travers tout le parcours, pour créer une expérience et un dialogue cohérents.
Le système doit être clair et prendre ses responsabilités. Quand le système fait une action ou n’arrive pas à faire quelque chose, il informe l’utilisateur de manière claire et responsable (il ne blâme pas l’utilisateur en cas d’erreur par exemple).

En ce sens, la rédaction des messages d’erreur est critique. Ces messages doivent guider l’utilisateur, en expliquant clairement le problème (éviter le langage technique incompréhensible), et en proposant des solutions adaptées.
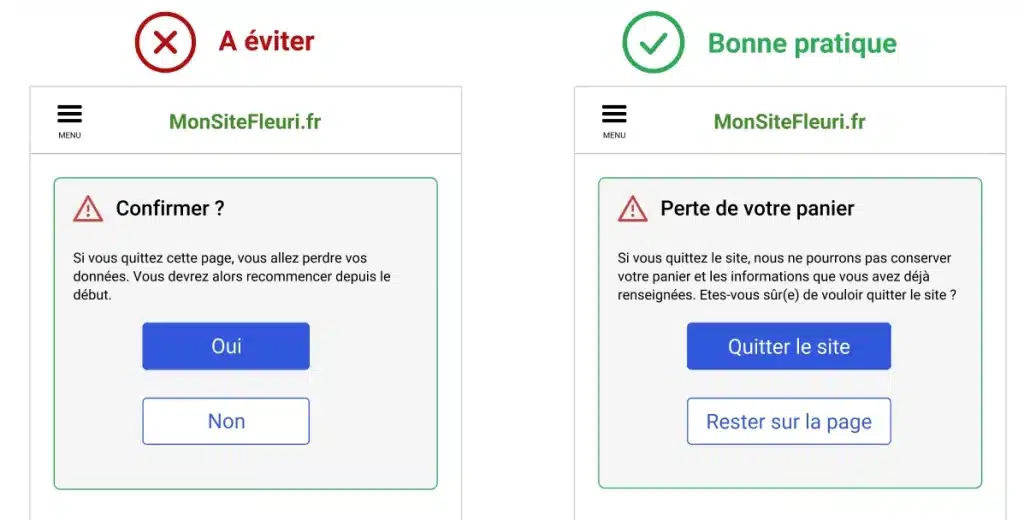
3. Identifier les moments critiques de l’interaction
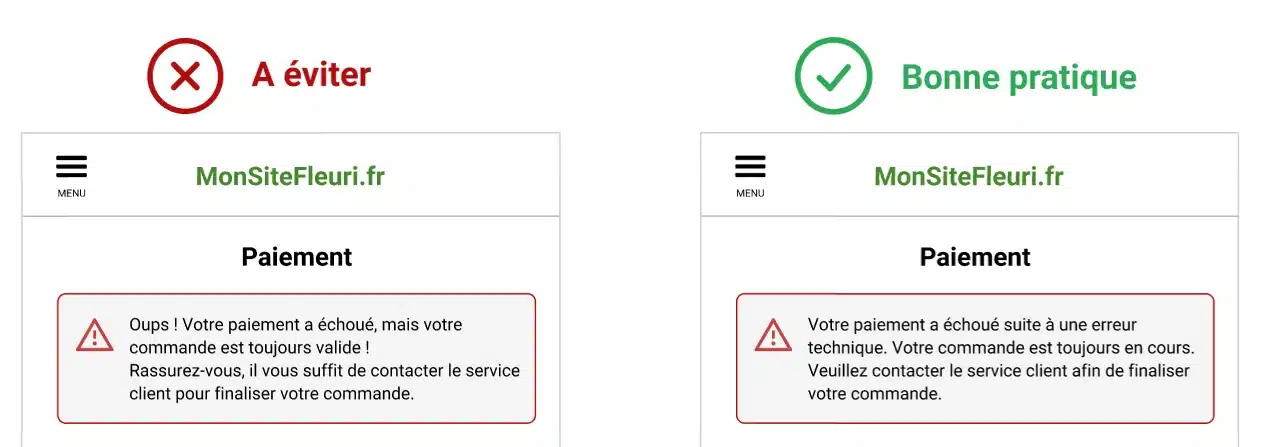
Si un utilisateur peut pardonner des mots ou une intonation maladroite sur une interface, il est des moments critiques où l’utilisateur ne sera pas du tout clément. Il est primordial d’identifier ces moments-clefs et de s’assurer que le wording employé est approprié à la situation.
SI le ton employé est léger alors que la situation est grave, cela peut impacter non seulement l’expérience qu’est en train de vivre l’utilisateur, mais aussi dégrader la perception qu’il a de vous et de votre marque (service, etc…).
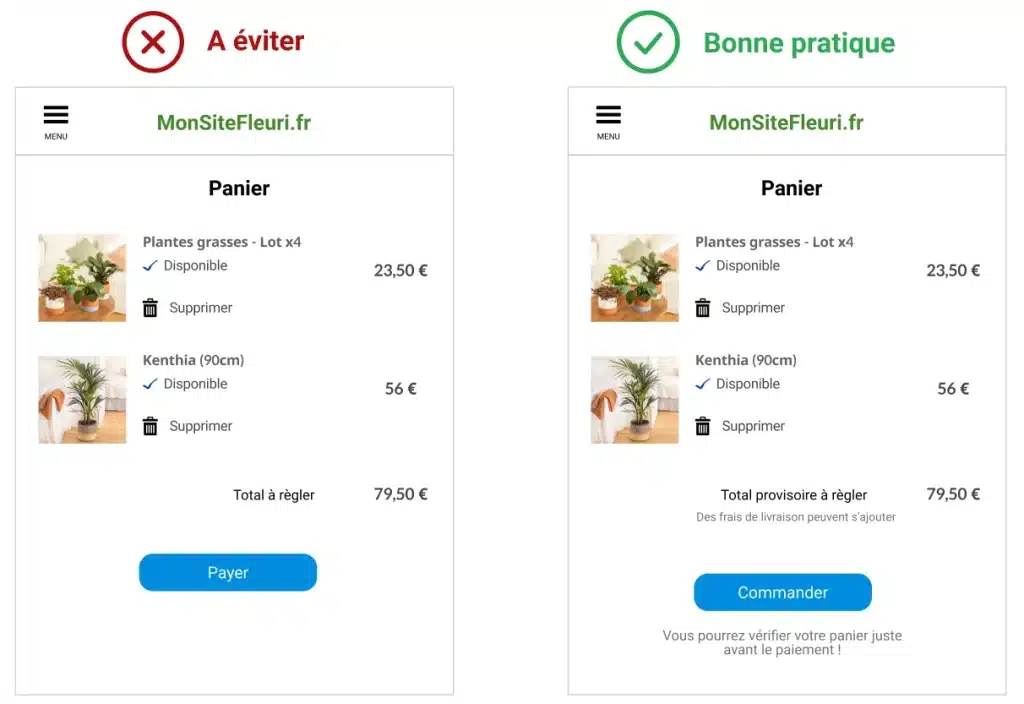
Par exemple, un moment clef critique typique dans un site d’e-commerce est le tunnel d’achat et tout particulièrement la page de paiement. Ou bien un écran d’erreur lors de la finalisation d’une commande.

L’utilisateur peut très bien abandonner sur une page de paiement si le wording lui fait peur, ou qu’un doute subsiste sur le processus en lui-même. De même, quand une erreur survient à un moment critique, le ton employé ne doit pas être léger. Il doit prendre en compte la détresse potentielle de la personne. C’est toute l’expérience qui peut être impactée si ces moments clefs ne sont pas pensés précisément.
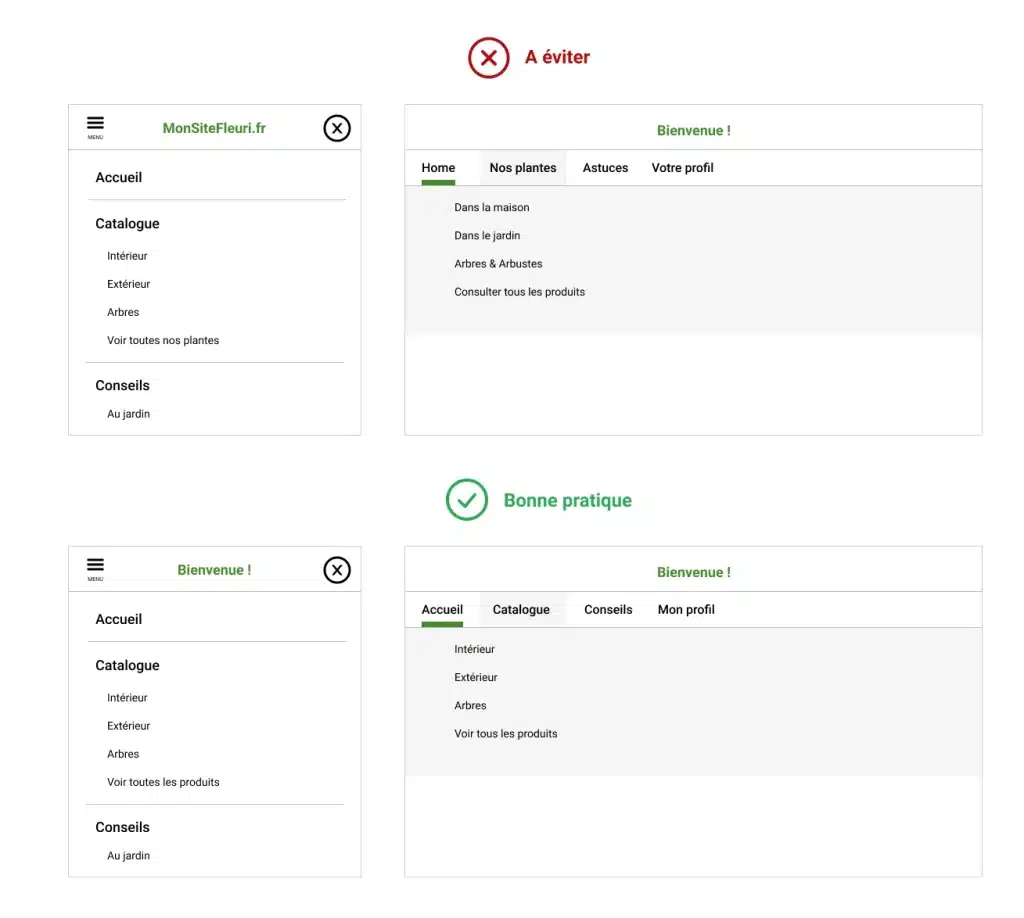
4. Maintenir un langage cohérent
Qu’importe le support, il faut avoir une approche multicanal quand on pense le langage et le wording d’un produit. Assurez-vous que le langage utilisé est identique de bout en bout, et ce sur toutes les pages, tous les parcours, voire tous les supports mobile et desktop (site, appli, etc…).
Cette cohérence linguistique doit aussi être maintenue sur tous les supports annexes aux écrans, même physiques (comme par exemple une brochure explicative).
Aujourd’hui, il n’est pas rare de commencer quelque chose sur desktop, et de le finir sur mobile ou vice-versa. Il est donc primordial que les concepts expliqués le soient de la même façon sur tous les supports, que les mots du menu soient identiques d’un support digital à l’autre, etc…

5. Less is more!
Un piège fréquent consiste à vouloir mettre autant d’explications que possible sur un écran donné, par peur que les utilisateurs ne comprennent pas, ou pour faire face aux cas éventuels.
Prenez le temps nécessaire pour avoir du recul. Face à un écran, posez-vous la question : de quoi 90% des utilisateurs auront besoin comme information en arrivant sur cet écran ? Et comment réduire à l’essentiel la façon dont on leur présente ?

Pensez également les écrans en termes de parcours : de quoi les utilisateurs ont besoin à l’instant T, de quoi un utilisateur qui arriverait sur le site par cette page aurait besoin, etc… Ces questions dépendent du contexte de votre produit, mais sont fondamentales dans l’élaboration des wording. Il est donc nécessaire de rédiger les textes avec le design de l’interface. Est-ce qu’une information doit être présentée sous forme textuelle, sous forme de lien, sous forme de bouton, sous forme de notification, etc…
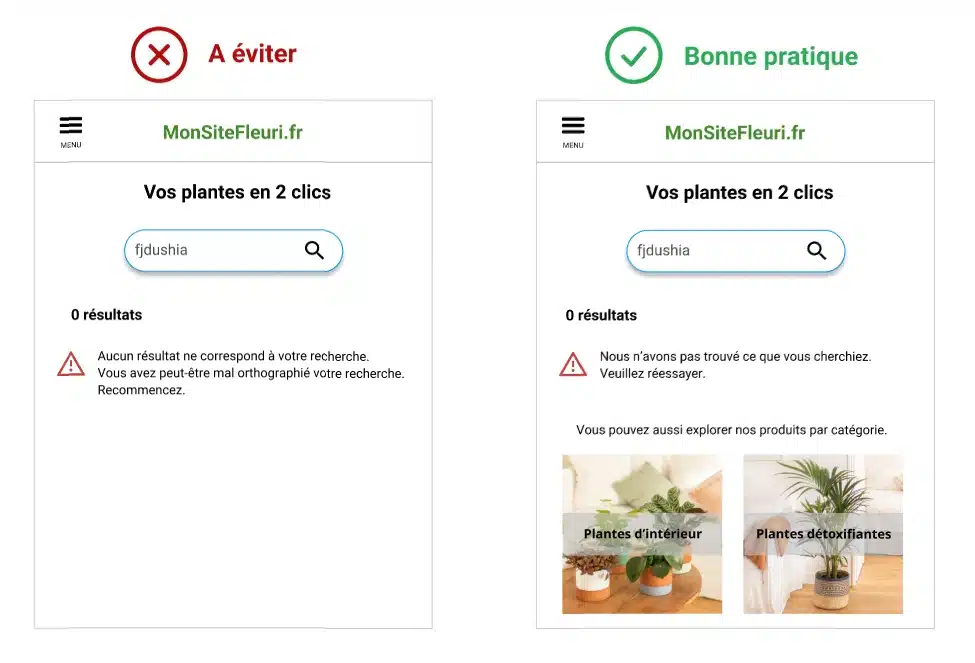
6. Lever tout risque d’ambiguïté
Il est primordial de s’assurer que toute ambiguïté est supprimée dans un écran, dans un parcours. S’il y a un risque d’ambiguïté, il faudra également le réduire au minimum ou le supprimer.
Par exemple, un bouton doit correspondre à une action bien précise et cette action doit être bien identifiée grâce au label. En cliquant sur le bouton, l’utilisateur doit être en capacité de comprendre où il va arriver ensuite et ce que l’action va avoir comme conséquences.

Pour supprimer l’ambiguïté, vous pouvez utiliser la microcopie pour anticiper les questions potentielles des utilisateurs, et les inciter à passer à l’action. La microcopie désigne tous les petits textes présents dans une interface qui guident l’action de l’utilisateur, comme par exemple, un petit texte sous un bouton pour anticiper les questions potentielles des utilisateurs et les rassurer.

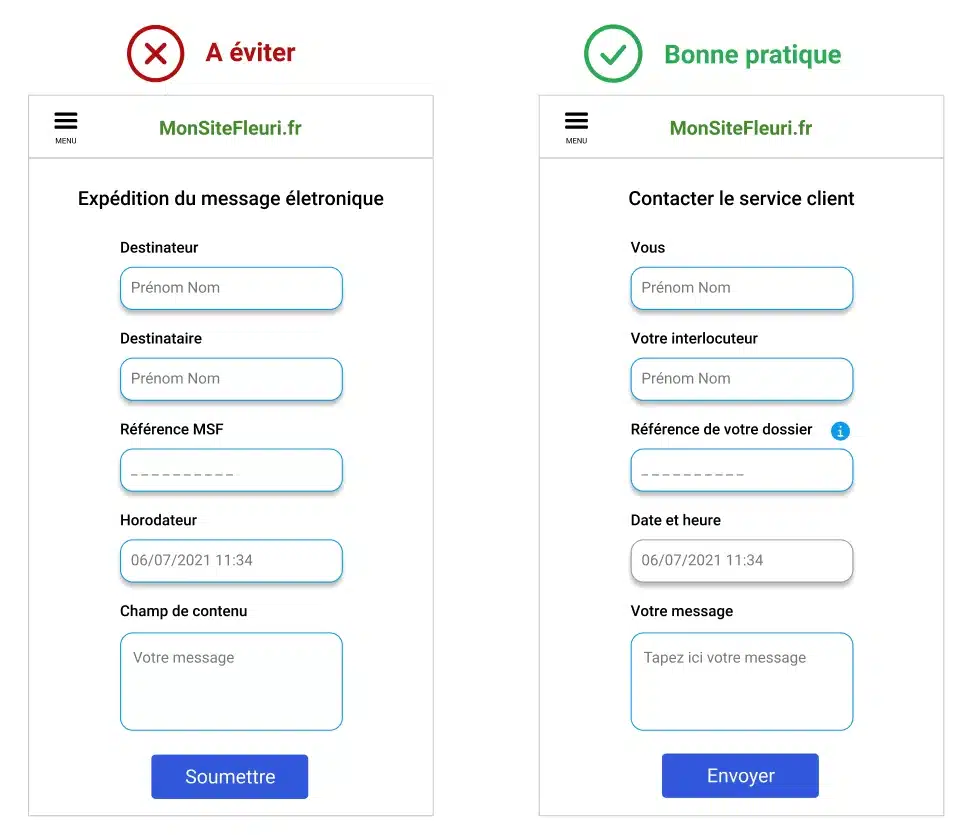
7. Eviter le jargon (technique, métier…)
Ce conseil a une section à lui seul car il est fondamental de laisser de côté les mots spécifiques à la technique ou au métier (jargon) pour expliquer et nommer les choses de la manière la plus simple possible. Ces mots vous sont peut-être familiers, mais sont peu compréhensibles pour la majorité des utilisateurs.
Premièrement, il n’est pas nécessaire d’expliquer toute la technique aux utilisateurs. Par exemple, cela n’a aucune valeur pour l’utilisateur d’expliquer que le site attend qu’une API récupère de l’information pour pouvoir charger la page. En revanche, il est nécessaire d’expliquer aux utilisateurs qu’ils doivent patienter durant le chargement des données, ce que tout un chacun peut comprendre.

Ensuite, quand on explique des concepts ou des processus aux utilisateurs, il faut abandonner la logique technique et présenter le concept ou le processus d’une manière simple et compréhensible par les utilisateurs.
8. Prendre en compte la façon dont les gens lisent dans les environnements numériques
Enfin, le dernier conseil de cet article est de prendre en compte la façon dont les gens lisent sur un écran. Voici quelques astuces pour définir au mieux la forme et l’emplacement des mots à l’écran :
- L’attention des utilisateurs se porte sur les éléments proéminents et/ou reconnaissables de votre design.
- Il n’y aurait pas de modèle de lecture prédéfini (forme en F, en Z, etc…) selon lesquelles les personnes lisent sur le web : ils sont surtout attirés par les éléments de votre design.
- Le temps d’attention est très court sur le web. Par conséquent, on ne lit pas tout pour essayer de comprendre.
- On ne lit pas les phrases en entier que ce soit des titres ou des paragraphes. Nous scannons l’information à la recherche de mots-clefs.
- L’incompréhension, un frein au passage à l’action :
- Certaines personnes ne passent pas à l’action si elles ne comprennent pas :
- « Moi, si je ne comprends pas, je ne clique pas ! » m’a un jour dit le participant d’un test utilisateur.
- Si quelque chose n’est pas compris, ou que quelque chose fait peur, les gens n’hésitent pas à abandonner. Ils ne vont donc pas continuer simplement sous prétexte qu’ils ont déjà investi du temps.
- Certaines personnes ne passent pas à l’action si elles ne comprennent pas :

Que faire pour faciliter la lecture sur un écran ?
Voici quelques conseils pour prendre en compte les habitudes de lecture en ligne, et pour faciliter la lecture sur un écran :
- Penser l’ordre des mots :
- L’idée la plus importante d’un paragraphe doit être dans la première phrase, voire au début de la phrase.
- Pour un titre, les mots les plus importants doivent apparaître en premier, pour comprendre de quoi il retourne sans avoir à tout lire sans se tromper.
- Eviter les mots ou phrases tout en majuscules :
- Plus difficile pour reconnaître les formes des mots
- Sur le web, une phrase en majuscule peut être utilisé pour mimer le fait de crier sur quelqu’un. Inutile de crier sur vos utilisateurs…. A moins que ce soit le but recherché !
- Privilégier en général la forme active et le présent :
- Simplifient le dialogue et plus simples à comprendre.
- Les formes passives sont en général plus dures à comprendre car plus longues. De plus, le sujet de la phrase ne peut être identifié qu’en fin de forme verbale.
- Savoir écrire pour le web :
- Eviter les longues phrases, les longs paragraphes, et les blocs de texte très longs
- Une idée par paragraphe
- Privilégiez les listes à puces pour énumérer des choses
- Une image vaut mille mots pour illustrer une idée
- Eviter les doubles négations :
- Il n’est pas nécessaire de ne pas lire cet article ! Qu’est-ce que j’ai bien pu vouloir vous dire ??
- Utiliser le principe de pyramide inversée :
- Commencer par afficher l’essentiel, qui donne des indices à l’utilisateur s’il veut plus de détails (par exemple, plutôt que de lister tous les détails des frais de livraison, mettre un lien ‘en savoir plus’ ) côté de la mention ‘frais de livraison’ dans un tunnel d’achat)
Le mot de la fin
En conclusion, l’UX Writing est un outil incontournable pour :
- Instaurer un dialogue entre les utilisateurs et votre produit,
- Inciter les utilisateurs à passer à l’action,
- Les guider à travers un parcours,
- Favoriser l’adoption,
- Accroître l’efficience,
- Augmenter les revenus.
Afin d’approfondir ce sujet, Ludotic vous propose une formation « Architecture de l’Information et UX Writing » animée par Catherine Bellino. Vous pouvez retrouver Catherine dans un excellent webinar de 2020 dédié à l’UX Writing.
Ludotic vous accompagne sur les problématiques d’UX Writing sur tous vos projets numériques.
Vous avez des questions, ou des astuces à partager sur l’UX Writing ? N’hésitez pas à commenter cet article sur les réseaux sociaux !
Pour aller plus loin
Les principes d’écriture de Materiel Design
Susan Weinschenk, Ph.D., 100 things every designer should know about people. New Riders. 2011

