Ah, le formulaire ! Quasiment incontournable sur le web, on le retrouve partout que ce soit pour créer un compte, valider une commande, faire une démarche administrative, ou encore contacter un support. Qui n’a jamais abandonné face à un formulaire peu ergonomique, peu utilisable, voire incompréhensible ? Il existe de nombreux écueils à éviter dans la conception de formulaire pour proposer une expérience utilisateur (UX) optimale. Le design d’un formulaire doit bien guider les utilisateurs et faciliter la complétion, afin d’augmenter le taux de complétion (grand public) ou l’efficience (professionnel).
Et parce qu’à Ludotic, on aime bien le jeu, nous vous proposons avant toute chose d’essayer de compléter ce formulaire, conçu par l’agence belge Bagaar dans l’optique de créer le pire formulaire possible !
Alors, vous voulez savoir quels sont nos conseils pour éviter ce genre de formulaire ? Voici nos 10 règles d’or pour la conception de formulaire :
- Identifier le contexte et les enjeux de votre formulaire
- Utiliser l’écosystème numérique de vos utilisateurs
- Organiser le formulaire
- Améliorer la lisibilité
- Utiliser une seule colonne
- Guider vos utilisateurs
- Faciliter la complétion du formulaire
- Penser mobilité !
- Optimiser l’affichage
- Tester et surveiller vos formulaires grâce aux tests utilisateurs et aux analytics !
Nos 10 règles d’or pour la conception de formulaires
1. Identifier le contexte et les enjeux de votre formulaire
Avant même de commencer à designer votre formulaire, la première étape est de bien comprendre le contexte et les enjeux de ce dernier :
- Côté utilisateurs : à quel moment du parcours sera-t-il disponible ? A quelle fréquence et par combien d’utilisateurs sera-t-il utilisé ? Dans quel but ? Quelles sont les éventuelles questions que se posera un utilisateur à cet instant ? De quels éléments a-t-il besoin, quels éléments a-t-il à sa disposition ?
- Côté business : Quel est l’objectif à atteindre (un taux de conversion spécifique, gérer des demandes d’informations / de support, à finaliser un parcours) ? Quels sont les risques si les utilisateurs n’utilisent pas le formulaire ? De quelles données a-t-on vraiment besoin ?
Les réponses à ces questions vous permettront d’arbitrer et de prioriser vos efforts : par exemple, un formulaire de demande de contact n’a pas la même criticité qu’un formulaire d’inscription dans un contexte e-commerce.
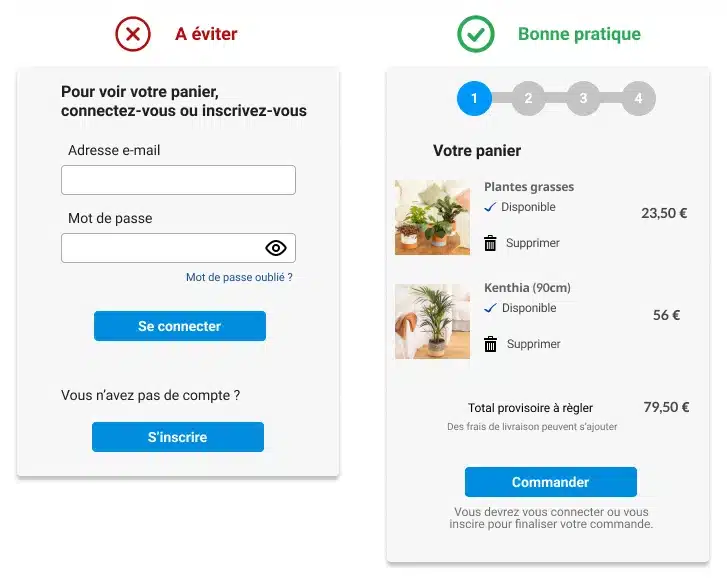
De même, le moment où on demande des informations personnelles à son importance : sur un site d’e-commerce, permettre à l’utilisateur de voir son panier et les options de livraison avant de remplir le formulaire de création de compte a son impact en termes de revenus.

Tout remplissage de formulaire (et notamment la création d’un compte) est un moment pénible pour les utilisateurs. Il est donc important de les afficher au bon moment du parcours, et de laisser aux utilisateurs une certaine liberté (pour revenir en arrière par exemple, s’ils ont oublié quelque chose).
Afin d’augmenter la probabilité qu’un utilisateur remplisse un formulaire, il est recommandé de ne demander que les données qui vous sont utiles et/ou que vous pouvez traitées, ce qui permet d’avoir un formulaire avec uniquement les champs nécessaires.
2. Utiliser l’écosystème numérique de vos utilisateurs
Aujourd’hui, le grand public utilise des outils (smartphones, navigateurs web, compte Google…) qui leur facilitent la vie. Il est donc important de prendre en compte l’écosystème numérique dans lequel votre formulaire sera disponible, notamment s’il est à disposition du grand public.
Le navigateur web peut préremplir ou proposer des suggestions pour certains champs avec des données connues (nom, prénom, adresse, etc…), si le navigateur peut reconnaître le format attendu par le champ. Un navigateur peut également proposer des suggestions basées sur ce que l’utilisateur a renseigné comme donnée similaire dernièrement. Si l’utilisateur doit recommencer le formulaire après un échec, cette fonctionnalité sera très pratique pour lui.
Quand un champ est codé en utilisant et en respectant ces standards web, les utilisateurs peuvent les remplir plus facilement. De plus, cela permet de mieux prévenir les erreurs : l’utilisateur ne peut pas renseigner du texte pour un champ de code postal par exemple.
3. Organiser vos formulaires
Les formulaires peuvent contenir beaucoup de champs, qui de prime abord, peuvent freiner les utilisateurs. En organisant les champs, vous rendrez votre formulaire plus facilement compréhensible au premier regard.
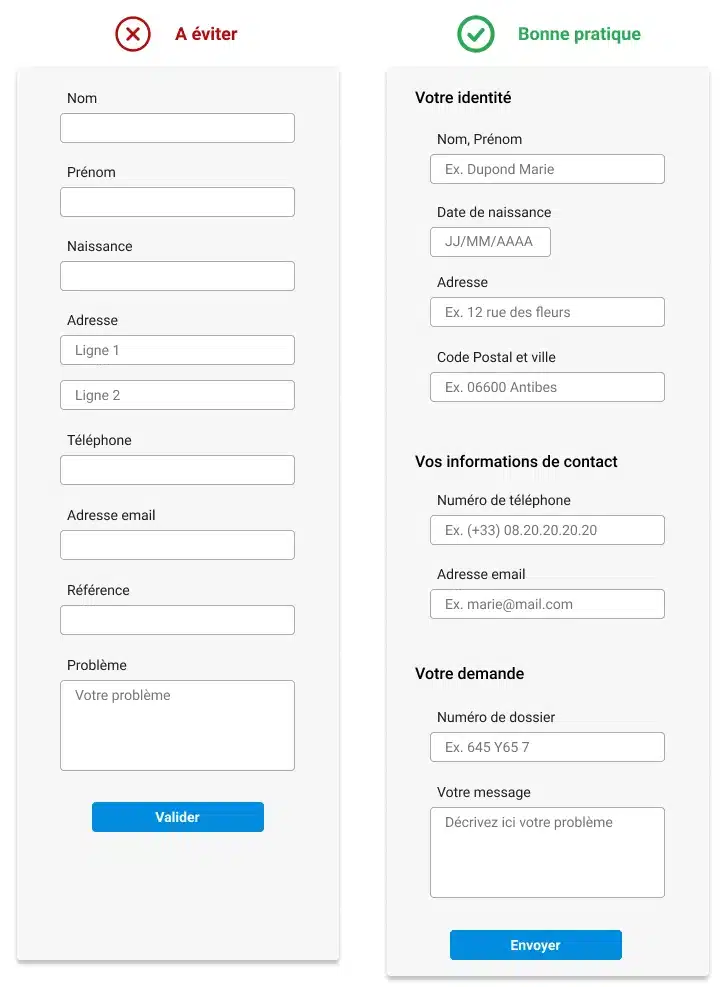
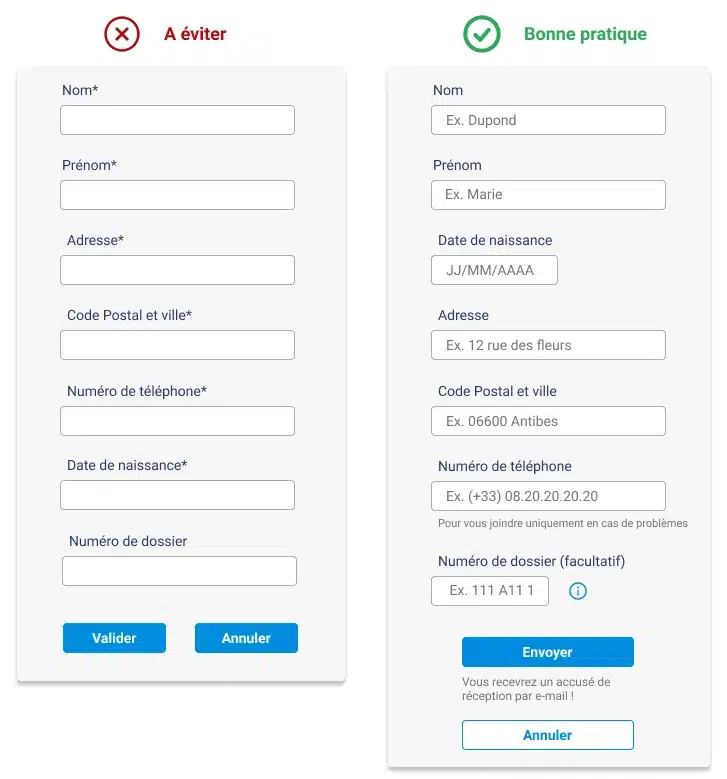
Dans un long formulaire, vous pouvez regrouper les champs qui ont le même objectif (par exemple, tout ce qui a trait à l’identité – nom, prénom, adresse) afin de créer des sections ayant du sens. En ajoutant un titre à chaque section, l’utilisateur ne verra plus une dizaine de champs à compléter, mais seulement 3 sections (comme dans l’exemple en image ci-dessous).

Des sections et des titres soigneusement choisis allègent votre formulaire et favorisent le passage à l’acte des utilisateurs.
4. Améliorer la lisibilité de vos formulaires
Avoir des champs et des formulaires qui font sens, c’est déjà un premier pas. Mais n’oubliez pas la lisibilité de votre formulaire ! En fonction de votre public cible, et du contexte d’usage, les conseils à appliquer seront différents. Par exemple, si vos utilisateurs sont susceptibles de compléter le formulaire en mobilité, alors il vous faudra peut-être envisager un thème sombre afin de garantir une lisibilité optimale.
Dans tous les cas, il est recommandé de :
- Respecter un ratio de contraste couleur suffisant (à savoir que la couleur d’un élément se distingue suffisamment de la couleur du fond). Personne ne distingue du gris sur du gris !
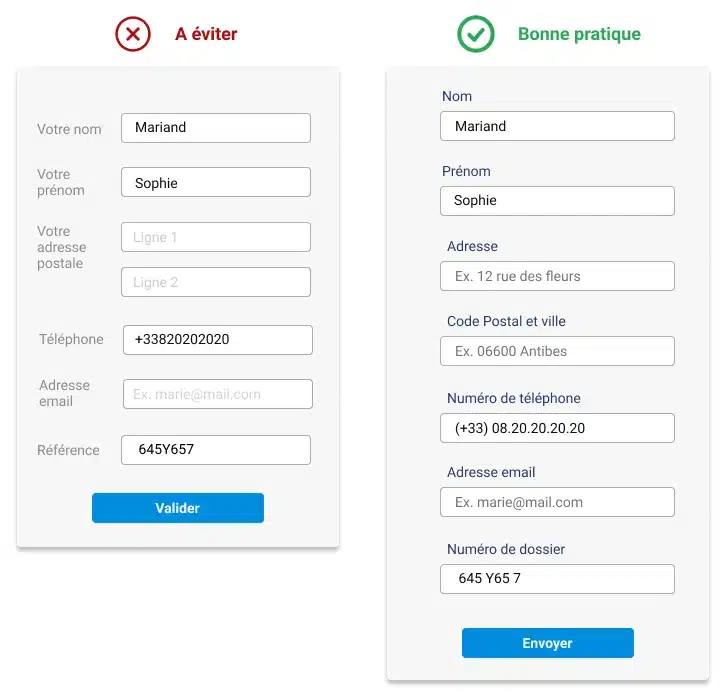
- Afficher le label au-dessus du champ (et non à gauche) : plus facile à lire et à comprendre
- Utiliser les formats standards de données pour vos utilisateurs (format de date, heure, etc. qu’ils connaissent)
- Faciliter la lisibilité des longues suites de chiffres : le numéro de téléphone 0612233445 est plus facile à lire ainsi : 06.12.23.34.45
- Utiliser un minimum de mots pour un maximum de sens
- Dans un titre de champ, utilisez des pronoms uniquement si un doute peut persister pour l’utilisateur sur la nature de la donnée attendue (en général, on remplit un formulaire pour soi). Par exemple, ‘mot de passe’ : il s’agit du vôtre (aucun doute). Le champ adresse, en fonction de sa position, peut dans certains cas, engendrer un doute. Dans ce cas, indiquer ‘adresse personnelle’ ou ‘votre adresse’ en titre de label.

5. Utiliser une seule colonne
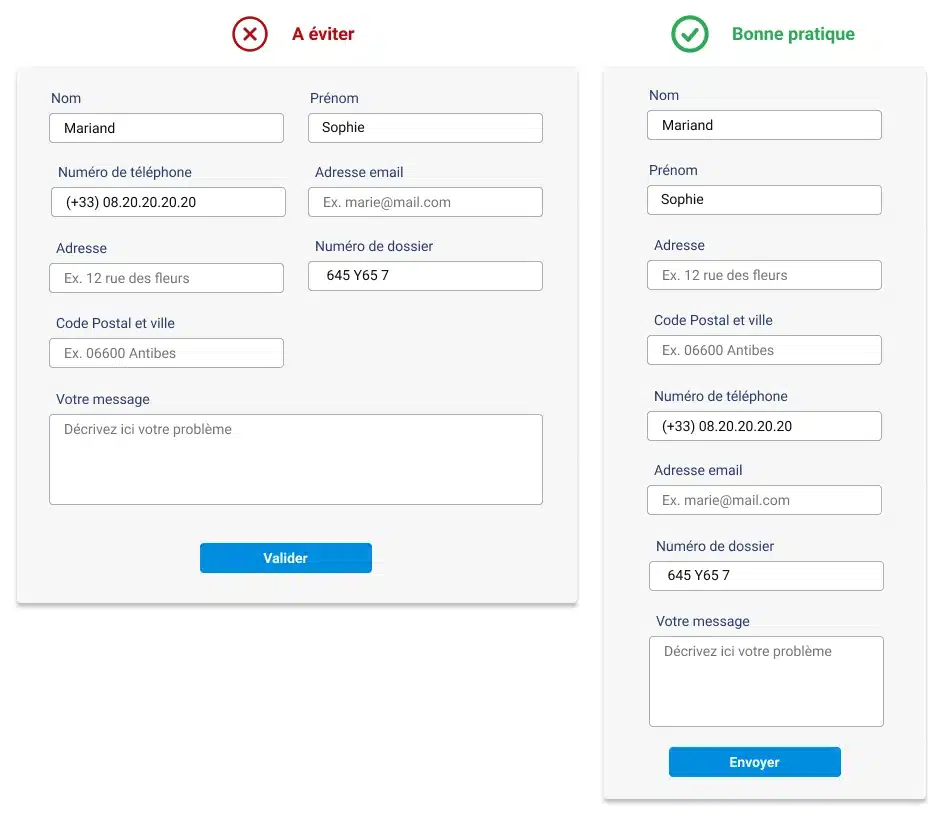
Un formulaire en une seule colonne est plus facile à lire et à comprendre pour l’utilisateur, et à concevoir pour vous. L’utilisateur n’a pas à se demander si l’information se lit de haut en bas et de colonne en colonne, ou de gauche à droite de ligne en ligne. Son regard se dirige tout de suite vers les éléments importants, et la complétion en est facilitée. Moins de risques également de rater un champ et d’obtenir une erreur à la validation du formulaire. Le formulaire en une colonne permet de focaliser l’attention de l’utilisateur.

Ce conseil s’applique surtout pour les sites grand public. Pour des logiciels ou applications métier, il est possible d’organiser les champs en plusieurs colonnes, à condition que les champs soient organisés en section, et que chaque section ait des titres adaptés, pour que le professionnel s’oriente immédiatement vers la bonne section.
6. Guider vos utilisateurs
Il est fondamental de guider vos utilisateurs dans la complétion du formulaire. Ce guidage passe à la fois par le texte et par le design, que ce soit durant la complétion du formulaire ou en cas d’erreur.
Pour les textes, il est recommandé de travailler la microcopie. La microcopie désigne tous les petits textes présents dans une interface qui guident l’action de l’utilisateur. Pour en savoir plus, vous pouvez consulter cet article sur l’UX Writing et la microcopie.
Ces textes de guidage peuvent prennent la forme d’une tooltip pour donner plus d’informations, qui apparaît au clic sur une icône i d’information, ou encore être un texte sous un bouton pour anticiper les questions potentielles des utilisateurs et les rassurer (sur la suite du processus par exemple).
Sans encombrer l’interface, la microcopie permet notamment de :
- Expliquer pourquoi une donnée jugée sensible est demandée (comme un numéro de téléphone). En donnant du contexte, les utilisateurs seront à même de comprendre pourquoi et de donner cette information. Nous sommes réticents à donner notre numéro de téléphone en ligne, mais nous comprenons qu’il s’agit du meilleur moyen pour être contacté par le service client en cas de problème sur une commande par exemple.
- Expliquer comment retrouver une information essentielle comme un numéro de dossier, afin de diminuer les freins et les risques d’abandon

Guider grâce au texte
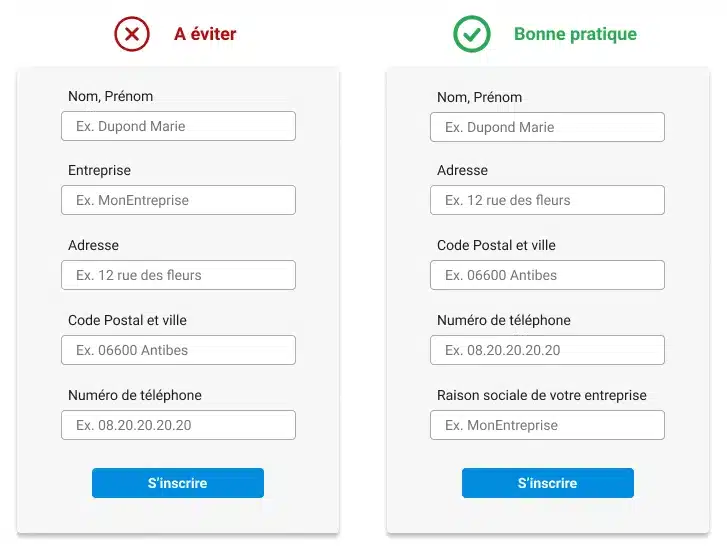
Choisir des titres de champs clairs et compréhensibles. Chaque champ doit avoir un titre qui fait sens pour les utilisateurs. Eviter le jargon (qu’il soit technique ou propre au métier) dans vos formulaires. Supprimer tout ambiguïté possible (par exemple, le champ ‘adresse’ peut être l’adresse personnelle ou l’adresse de l’entreprise ou une autre adresse en fonction de sa position dans le formulaire).
Utiliser des labels de texte par défaut. Il ne faut pas y afficher des informations essentielles (puisqu’ils disparaissent en entrant du texte, et on ne peut pas à la relecture voir une erreur) mais du texte qui va aider l’utilisateur à comprendre par exemple quel format est attendu dans un champ spécifique.
Si vous souhaitez tout de même afficher le titre du label dans le champ directement (à la place du texte par défaut), il est possible de créer une animation pour qu’au clic dans le champ, le texte se déplace et devienne le titre du label, au-dessus du champ.
Indiquer clairement l’action engendrée par un bouton. Le texte du bouton de validation doit clairement représenter l’action qui sera réalisée. Eviter le bouton général ‘valider’ et privilégier ‘envoyer ma demande’ ou ‘créer un compte’, etc…
Guider grâce au design
Indiquez les champs non-obligatoires uniquement. Le traditionnel astérisque pour indiquer un champ obligatoire n’est pas toujours perçu ou compris par l’ensemble des utilisateurs. Durant des tests utilisateur sur ce type de formulaire, certaines personnes ne remplissent pas les champs qu’elles jugent non utiles (ex. numéro de téléphone) et ont une erreur en validant (incompréhension et/ou non perception de l’astérisque).
Adapter la taille des champs au format attendu. Quand un champ demande une donnée au format court (par exemple une date ou un code postal), utilisez juste la largeur nécessaire pour afficher la donnée en entier, et non une largeur fixe pour tous les champs. De même, lorsqu’un champ demande une donnée plus longue (par exemple, un champ texte pour décrire son problème), utilisez plus de largeur et/ou de hauteur.
Distinguer visuellement les boutons primaires et secondaires. Traditionnellement, le bouton de validation est à droite et plus pregnant tandis que celui d’annulation est à gauche et moins pregnant. Cela permet d’éviter des erreurs qui peuvent être très pénibles pour les utilisateurs.
Montrer l’envoi des données et le fait de devoir attendre. Quand on clique sur le bouton de validation d’un formulaire, il se peut que la page mette un peu de temps à charger. Les retours visuels sur le navigateur sont peu visibles quand l’attention se focalise sur le bouton, et que l’utilisateur a l’impression que ça n’a pas marché. Mettre un feedback d’envoi des données (icône de chargement qui tourne par exemple) dans le bouton de validation du formulaire réduit les risques que l’utilisateur ne voit pas que ça charge et reclique de nouveau ou quitte la page.
7. Faciliter la complétion du formulaire
L’objectif d’un formulaire en ligne est qu’un utilisateur donné puisse transmettre des informations au système, que ce soit dans le cadre d’un achat sur le web, ou d’une prise de contact. Votre objectif est donc aussi d’aider les utilisateurs en leur facilitant la complétion de ce formulaire, et réduire le taux d’échec.

Durant la complétion des champs
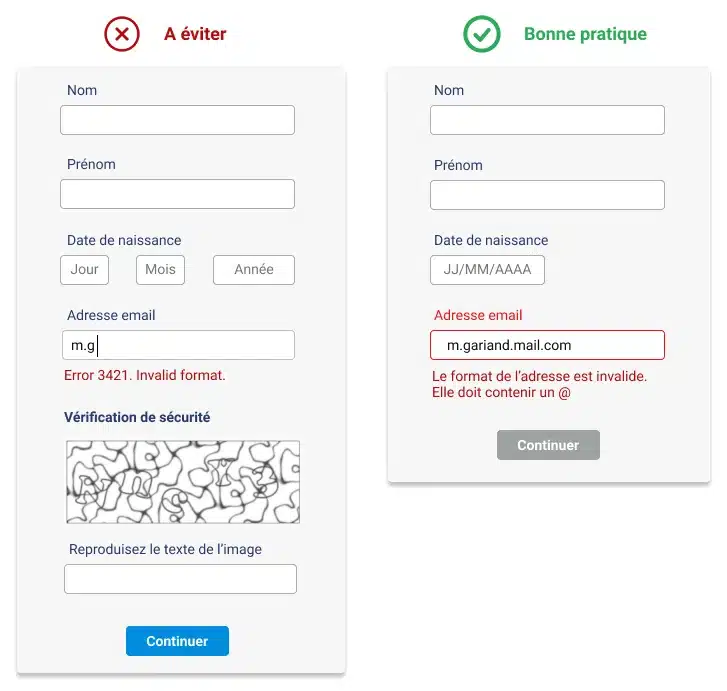
Être flexible. Parce qu’il n’y a pas forcément une seule façon d’indiquer une donnée. Par exemple, pour le champ de date, on peut utiliser un sélecteur de date (ou date picker) tout en laissant la possibilité aux utilisateurs d’écrire directement la date (on connait par cœur notre date de naissance, c’est extrêmement frustrant d’aller chercher dans les méandres d’un sélecteur de date).
Regrouper plusieurs champs d’une même unité sémantique en un seul champ. Par exemple, pour les champs de date ou d’adresse. Il est beaucoup plus difficile d’interagir avec un champ de date composé de 3 champs séparés pour le jour, le mois et l’année, car à chaque fois, il faudra recliquer sur le champ suivant pour continuer à entrer une donnée unique (à savoir la date). On peut regrouper en un seul champ cette information, ou bien, dès complétion du dernier chiffre attendu, l’utilisateur est amené au champ suivant automatiquement. De même pour l’adresse, on pense ’12 rue des fleurs’ et non ‘12’ et plus loin ‘rue des fleurs’.
Ne pas demander deux fois la même donnée. Typiquement, l’adresse email. Les gens connaissent maintenant leur adresse email par cœur, et quand des erreurs sont commises, c’est bien souvent à la deuxième saisie car les utilisateurs sont pressés ! Seule exception possible : le mot de passe.
Permettre aux utilisateurs de voir le mot de passe qu’ils viennent de renseigner. Parce qu’une faute de frappe est vite arrivée, il est primordial de laisser la possibilité aux utilisateurs d’afficher en clair leur mot de passe grâce à l’icône en forme d’œil dans le champ du mot de passe. C’est frustrant de demander un nouveau mot de passe, de taper le nouveau, et que le système nous dise que ce mot de passe ne peut pas être choisi car il est déjà utilisé.
A la validation du formulaire
Attention au CAPTCHA ! Suivant le système que vous utilisez, ça peut être plus ou moins difficile d’arriver à passer ce test. Ironique quand on y pense puisqu’il a pour objectif d’empêcher des robots de valider des formulaires, alors qu’en pratique, il empêche aussi des humains ! Si vous devez utiliser un CAPTCHA, privilégiez un outil qui reste le plus simple possible à utiliser (parce qu’on n’a pas tous 5 minutes à sélectionner des feux rouges…). Pensez aussi à l’accessibilité de ces outils (accès au plus grand nombre) : voici un extrait des pires Captchas au monde.
Ne négliger pas vos messages d’erreur. Les messages d’erreur doivent être très précis, indiquer clairement la nature du problème, et quand c’est possible, proposer des solutions. Les champs concernés ont une bordure qui change de couleur, et le message apparaît sous le champ concerné. En validant le questionnaire, en cas d’erreur, l’utilisateur est ramené en haut de page avec un message d’erreur général.
Ne pas attendre que l’utilisateur valide le formulaire avant de lui indiquer des erreurs. Plus le formulaire sera long, plus il est difficile de repérer des messages d’erreur après validation, et plus c’est frustrant. Plus une personne est frustrée ou stressée, plus elle mettra de temps à y arriver, et cela augmente aussi les risques d’abandon.
Pour éviter cela, on peut mettre en place une vérification automatique, qui va indiquer à l’utilisateur une erreur sans attendre la validation du formulaire. En revanche, cette vérification automatique doit intervenir quand l’utilisateur sort du champ (et non quand il entre, puisque ça va lui indiquer une erreur alors qu’il a à peine commencé). En complément, on peut afficher le bouton de validation à l’état disponible que si tous les champs obligatoires sont corrects et remplis (le bouton étant grisé tant que ce n’est pas le cas.
8. Penser mobilité !
Concevez d’abord vos formulaires en version mobile avant desktop ! Si votre formulaire peut être utilisé sur smartphone ou tablette, il sera plus facile de l’adapter du mobile au desktop que l’inverse.
Tous les autres conseils de cet article s’appliquent également aux formulaires sur mobile. Les conseils qui suivent sont également valables sur desktop, mais deviennent critiques sur mobile.
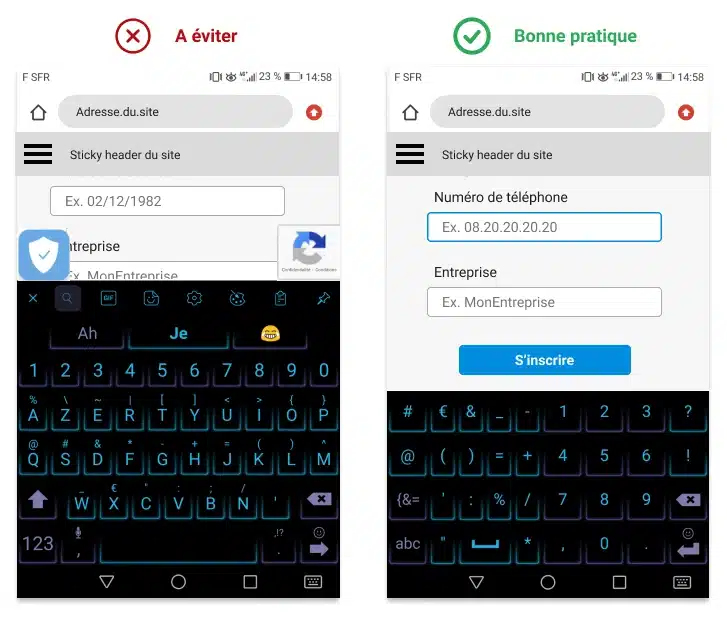
Ne pas distraire. Eviter les pop-ups, les éléments stickys, les publicités ou animations qui bougent. Si vous souhaitez avoir une image de fond pour la page, isolez le formulaire en ajoutant un fond de couleur unie sur ce dernier. Sur mobile, quand il y a trop d’éléments, ils peuvent facilement distraire, énerver, voire cacher des éléments indispensables à la complétion du formulaire, et ce dernier devient un parcours du combattant.
Les champs codés précisent les formats attendus, et utilisent les standards. Cela permet au smartphone de faire apparaître le clavier numérique avec le bon format directement pour le champ concerné. Par exemple, le champ numéro de téléphone nécessite d’entrer des chiffres, et le smartphone peut afficher directement le clavier avec les chiffres.
Utiliser l’autofocus. Ainsi, le champ sélectionné sera positionné juste au-dessus du clavier, automatiquement.
Utiliser des bordures pour le champ sélectionné. Quand l’utilisateur sélectionne un champ à modifier, ce dernier change de couleur de bordure pour visuellement le repérer. C’est également valable sur desktop bien sûr, mais c’est particulièrement critique sur mobile où la visibilité de la page peut être considérablement réduite (avec le clavier affiché notamment).

9. Optimiser l’affichage
Quand votre formulaire devient long (et que vous avez gardé uniquement les champs utiles) se pose la question de l’affichage en une page ou en plusieurs étapes.
Un long formulaire en une page présente plusieurs inconvénients :
- Plus difficile à compléter sur mobile
- Peut faire peur aux utilisateurs, voire causer des abandons
- Le risque d’avoir des erreurs à la validation augmente
- Plus difficile à scanner pour repérer les erreurs
Imaginez un site d’e-commerce où, en une seule page, vous devriez renseigner vos informations personnelles (nom, contact), votre adresse de facturation, votre adresse de livraison, vos choix de livraison, et votre moyen de paiement. Cela fait beaucoup d’informations à donner en une seule fois, et à vérifier avant de valider.
Certains sites font le choix de tout afficher sur une page, mais le formulaire est découpé en section, et l’utilisateur doit valider une section avant de passer à la suivante.
Si vous choisissez de faire votre formulaire en plusieurs étapes, il est nécessaire de respecter les points suivants :
- Regrouper les champs similaires ensemble (nom + prénom + date de naissance = identité, adresse + choix de livraison = livraison, etc…)
- Suivre un ordre logique pour les étapes (et pour les champs)
- Donner un sens de progression, avec une barre de progression et des étapes par exemple
- Permettre aux utilisateurs de revenir en arrière au besoin
- Donner les informations essentielles au moment voulu
- Par exemple, sur un site d’e-commerce, on peut rappeler juste avant le paiement, le panier, le montant total, l’adresse de livraison et le choix de livraison, afin que l’utilisateur puisse tout vérifier une dernière fois avant de procéder au paiement
10. Tester et surveiller vos formulaires grâce aux tests utilisateurs et aux analytics !
Expedia, en posant une question supplémentaire dans son formulaire de réservation en ligne, a perdu 12 millions de dollars par an ! En effet, en ajoutant le nom de la société juste au-dessus du champ adresse, les utilisateurs indiquaient le nom de leur société bancaire, et ensuite l’adresse de leur établissement bancaire (ce qui semble logique dans la continuité du formulaire).
Le paiement échouait car l’adresse indiquée était comparée à celle associée à la carte bleue, et c’est l’adresse personnelle qui était attendue dans le champ adresse. Résultat, les utilisateurs ne savaient pas d’où venait le refus de paiement, et il leur était impossible de valider leur réservation.

En respectant les standards ergonomiques et les conseils donnés dans cet article, vous pourrez optimiser vos formulaires. Cependant, toute utilisation dépend de vos utilisateurs, du contexte d’usage et de votre produit.
Le test utilisateur pour comprendre pourquoi…
Une seule solution pour s’assurer de l’utilisabilité de vos formulaires et pour comprendre les freins éventuels à la complétion : le test utilisateur ! En laissant des utilisateurs potentiels naviguer et utiliser le formulaire, vous aurez accès à des connaissances précieuses pour comprendre les freins, besoins et attentes de votre public sur votre produit.
Quel que soit votre public cible, derrière tout formulaire se cache des enjeux :
- Côté grand public (s’inscrire sur un site, demander un devis, finaliser une commande, etc…) où les enjeux de succès sont grands (augmentation des revenus, etc)
- Côté professionnel (remplir rapidement un formulaire suite à la demande d’un client, faire un rapport, etc…) où les enjeux sont dans ce cas plutôt du côté de l’efficience et du gain de temps.
Le test utilisateur vous permet d’observer directement ce qui fonctionne et ce qui ne fonctionne pas, et de comprendre pourquoi en échangeant avec les participants.
… Et les analytics pour surveiller !
Enfin, les analytics vous permettent de surveiller l’usage réel : tout changement peut entraîner une hausse ou une baisse du taux de complétion. Si vous remarquez une baisse ou un taux faible de complétion sur un formulaire, il est peut-être temps de faire un test utilisateur afin de comprendre plus précisément pourquoi le formulaire n’est pas complété.
Le mot de la fin
Avec nos 10 règles d’or, vous éviterez les principaux écueils pour la conception des formulaires. Parce que l’expérience naît de l’interaction avec un objet et du contexte d’usage, nous vous recommandons fortement de faire tester vos formulaires, et de surveiller vos analytics sur votre site en production.
En proposant une expérience utilisateur optimale sur vos formulaires, vous garantissez un plus haut taux de complétion. N’hésitez pas à nous solliciter pour vous accompagner dans le design de vos formulaires, ou pour vos projets.

