Dans un précédent article, nous vous proposions un arbre de décision intitulé « Besoin d’aide en UX Design ? » . Vous avez été très nombreux à apprécier ce format et à souligner son intérêt pour vos projets.
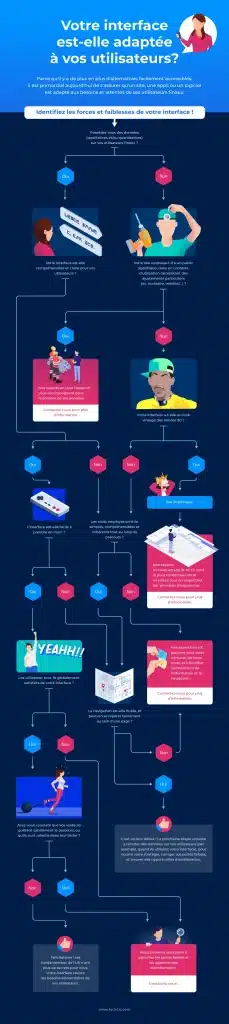
Ludotic a donc créé pour vous un nouvel arbre, afin de découvrir si votre interface est adaptée à vos utilisateurs. Dans la suite de cet article, nous vous expliquerons en quoi cette adaptation est essentielle, et comment l’UX Design peut vous aider.
Faites d’abord le test, puis continuez la lecture !
Interface mal adaptée ? Plusieurs causes possibles
En parcourant l’arbre ci-dessus, vous avez pu remarquer que différents types de problèmes peuvent co-exister et impacter l’expérience des utilisateurs. En effet, une interface est un tout composé de mots, d’images, d’icônes, de pages liées les unes aux autres, etc. Les utilisateurs peuvent rencontrer des problèmes de compréhension, de cohérence, de lisibilité, de navigation… Certains de ces problèmes sont faciles à repérer, d’autres sont moins évidents et nécessitent des outils de repérage.
Principes de Design, ou heuristiques
Des grands principes de design, appelés heuristiques, aident les UX designers à prévenir ou corriger certains problèmes. Les 10 heuristiques de Jakob Nielsen (dans les années 1990) et les critères ergonomiques de Bastien & Scapin (1993) font partie des plus connus. Des principes de design plus spécifiques sont apparus avec le temps, comme les 10 heuristiques pour une UX optimale de Colombo et Pasch (2012).
Ces principes de design peuvent également servir de critères d’évaluation de la qualité des interfaces. Une évaluation heuristique est une analyse dite « experte », dans laquelle les utilisateurs ne sont pas impliqués. Des évaluateurs qualifiés (ergonomes, UX designers…) munis d’une grille d’évaluation parcourent l’interface selon un scénario défini. Ils relèvent ainsi les critères qui ne sont pas respectés, et peuvent proposer des recommandations.
Exemples de problèmes liés une interface mal adaptée
Si en validant un formulaire, aucun message de confirmation n’apparaît à l’écran, le critère ‘Le statut du système doit être visible’ de Nielsen n’est pas respecté. L’évaluateur peut alors recommander l’ajout d’un message indiquant le succès ou l’échec de la soumission et, en cas d’erreur de l’utilisateur, les moyens de remédier.
L’utilisation de mots « techniques » est aussi un problème courant rencontré par les novices. Dans l’exemple ci-dessous, issu d’un site e-commerce grand public, l’utilisateur peut trier les résultats de la page de recherche par gencode et SKU. Ces deux mots, certes liés au domaine d’activité, ne font pas nécessairement partie de l’univers de l’utilisateur. Le principe de design ‘Le système doit correspondre au monde réel’ n’est pas respecté.

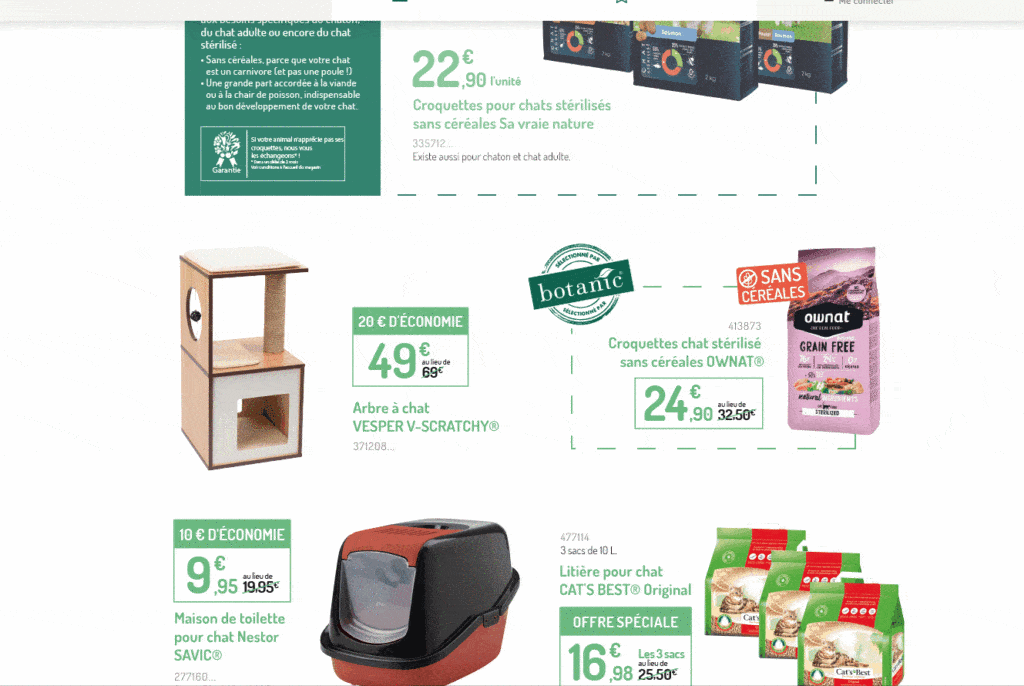
La navigation est elle-aussi un aspect essentiel de l’expérience utilisateur. Leur temps d’attention étant limité, les utilisateurs n’aiment pas attendre qu’une page charge, ni chercher de longues minutes pour trouver une information. Une navigation claire permet de s’orienter facilement et évite les mauvaises surprises négatives. Ainsi, dans l’exemple ci-dessous, le lien d’un produit en promotion renvoie vers une page où le produit n’est pas en promotion. Il est même plus cher (70€90 au lieu de 69€ sans promo), générant un sentiment de frustration chez l’utilisateur.

Usage complémentaire d’autres méthodes d’évaluation UX
Quand nous travaillons sur une interface, nous nous habituons à ce que nous voyons et nous passons facilement à côté d’erreurs qui auraient pu être évitées. Les principes de design sont un moyen de garantir un respect des standards, en complément d’autres méthodes UX plus ciblées.
Il est utile par exemple d’effectuer une évaluation heuristique en amont des tests utilisateurs, afin de relever et corriger les problèmes les plus simples, comme un manque de cohérence entre les étiquettes d’un menu et les pages ciblées. Dégagé de ces problèmes, le test permettra ensuite d’identifier des problèmes plus profonds, comme une mauvaise catégorisation des items dans le dit menu.
Pourquoi avoir une interface adaptée est important
Une interface adaptée à ses utilisateurs (à leurs besoins, attentes et limites) leur permet d’accomplir leur tâche (efficacité) moyennant un minimum d’effort et de temps (efficience), le tout de manière agréable (satisfaction). L’interface amorce ainsi un dialogue avec la personne qui l’utilise, dans l’idée de lui transmettre suffisamment d’informations pour qu’elle puisse atteindre ses objectifs dans les meilleures conditions.
Prenons un exemple : Amazon permet de mémoriser votre carte bancaire afin de faciliter vos prochains achats. Au-delà de cette fonctionnalité assez répandue, Amazon permet également de modifier une carte enregistrée, même après la validation d’une commande. Si la carte bancaire enregistrée a expiré par exemple, l’utilisateur peut la cocher par erreur lors d’une commande et réaliser son erreur une fois la commande validée. Il lui suffira alors de visualiser les informations de commande et de modifier la carte associée au paiement..
Cela réduit la frustration de l’utilisateur et le stress que cette erreur peut engendrer (dois-je refaire une commande tout de suite, ou dois-je attendre un mail de notification d’erreur de la part d’Amazon ?). Cela permet également de réduire les coûts de traitement pour Amazon. En effet, si le client modifie lui-même son erreur, il n’y a pas besoin d’annuler ou de suspendre la commande, d’envoyer un mail au client, d’attendre qu’il corrige son erreur, etc. L’expérience est plus fluide, et l’utilisateur ressent des émotions positives à l’égard d’ Amazon qui a anticipé son besoin et mis en place une procédure de facilitation.
Des erreurs qui peuvent coûter cher
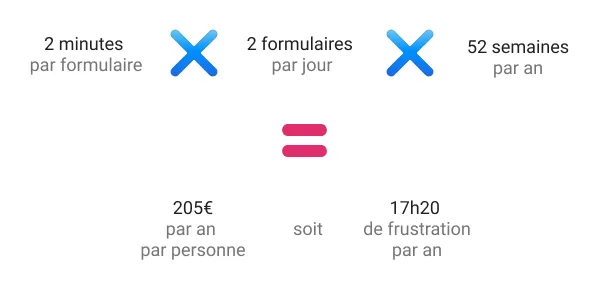
Prenons un autre exemple : vous êtes gérant d’une société, et vos employés utilisent un outil informatique comme un logiciel de gestion. Dû à une erreur de design, vos employés mettent deux minutes de plus que prévu à compléter un formulaire, qu’ils doivent remplir deux fois par jour. Prises isolément, ces données semblent triviales. Mais cumulées, elles prennent de l’importance. En effet, par personne, ces 2 minutes en trop représentent 20 minutes par semaine (2 minutes * 2 remplissages * 5 jours ouvrés) et environ 17 heures 20 minutes par an. Si votre employé est rémunéré 12 € de l’heure, cela représente un manque à gagner de 205,70 € par an… et 17 heures 20 minutes de frustration évitable pour vos employés !
“If you think good design is expensive, you should look at the cost of bad design.”
— Dr. Ralf Speth, Chief Executive Officer, Jaguar Land
D’où l’importance d’avoir des outils logiciels adaptés en entreprise : l’employé peut faire son travail correctement, de manière fluide et agréable, sans perdre du temps. De la même manière, les utilisateurs qui surfent sur le Web dans leur temps libre n’ont pas envie de perdre du temps à cause de formulaires pénibles à remplir, de contenus qui ne s’affichent pas, etc…
Comment s’assurer que l’interface est adaptée aux besoins des utilisateurs
Si les évaluations heuristiques sont efficaces pour repérer des erreurs de design non conformes aux standards, elles ne sont pas sauraient être suffisantes. En effet, l’utilisateur manipule votre interface dans son propre environnement, avec des objectifs bien précis, en fonction de ses connaissances et expériences précédentes. Ainsi, votre interface peut donc être inadaptée, même si elle respecte les principes de design universels.
To design the best UX, pay attention to what users do, not what they say.
— Jakob Nielsen
Impliquer les utilisateurs, le secret d’un projet réussi
L’UX Design mobilise des outils qui permettent aux concepteurs d’impliquer les utilisateurs tout au long du processus de conception, que ce soit pour recueillir leurs besoins sur un processus en particulier, ou leurs retours sur une interface spécifique.
Mettre en place régulièrement des activités avec les utilisateurs tout au long d’un projet permet de :
- Comprendre leurs besoins et leur environnement (notamment, un utilisateur expert aura des besoins différents d’un novice)
- Co-concevoir des solutions avec eux
- Identifier les problèmes dès que possible
- Comprendre la source de ces problèmes
- Trancher sur plusieurs possibilités de design
- Trouver des opportunités d’amélioration
- Et bien plus !
Impliquer les utilisateurs au plus tôt, vous permettra de valider vos choix de conception au fur et à mesure de l’avancement du projet.. Suivant vos hypothèses ou problématiques, vous pouvez utiliser différents outils UX : test utilisateur, observation, sondage, entretien, atelier de co-conception…
Utiliser les bons outils UX, en autonomie ou accompagné d’une agence, vous permettra de comprendre les comportements et opinions de vos utilisateurs pour concevoir une interface qui corresponde réellement à leurs besoins et attentes.
Conclusion
Proposer une interface adaptée à ses utilisateurs est essentiel aujourd’hui. Cela vous permet :
- De vous distinguer de vos concurrents
- De fédérer autour de votre produit
- D’économiser de l’argent sur le long terme
- D’assurer une certaine efficience lors de la réalisation d’une tâche (augmenter la probabilité de réussite en mobilisant le moins de ressources possible pour l’utilisateur)
- D’anticiper certains problèmes utilisateurs, et proposer des solutions adaptées,
- Et bien plus encore !
L’UX Design dispose de nombreux outils pour atteindre ce résultat, ce tout au long du processus de conception et quel que soit le type de projet (digital, physique, service…).
Notre infographie vous a plu ? N’hésitez pas à la partager et à nous dire quelles sont vos propres techniques pour vérifier que votre interface est bien adaptée à vos utilisateurs.
Ludotic vous accompagne dans la recherche utilisateur et/ou la conception de vos projets numériques. Contactez-nous !