Comme nous l’avons évoqué dans les premiers articles, l’interaction digitale s’est imposée comme la norme pour l’ensemble des supports mobiles. Cela amenant une approche différente des interfaces, notamment quand on considère que nombres d’interfaces aujourd’hui utilisées sur des supports mobiles, sont principalement issues de modèles conçus pour la souris et le clavier. C’est d’autant plus complexe que la taille des écrans est variable suivant les supports. Si l’on s’intéresse plus particulièrement à l’action de l’utilisateur sur son support, plusieurs facteurs qui peuvent entrer en compte.
Les inputs
Ce qui caractérise l’interaction digitale, c’est principalement l’action directe des doigts sur l’écran. De prime abord, on peut penser que ce fonctionnement imite les actions réalisées à la souris ou au clavier. Mais en l’état, ces interactions se révèlent bien plus riches. Puisqu’en plus de de faire du simple Tap (pression sur l’écran similaire à un clic de curseur souris) et du Drag&Drop (maintenir et déplacer la pression sur l’écran comme on le ferai avec un clic du curseur souris), les écrans tactiles permettent le Swipe pour se déplacer au sein d’une interface ou pour avancer d’une étape à une autre. Sans compter sur l’utilisation de plusieurs doigts pour des commandes plus pointues, y compris pour rentrer plusieurs inputs simultanément, évènement très récurent dans les jeux vidéo.
Zones de détection
Outre la remarque évidente que les actions motrices diffèrent des autres supports, il faut remarquer que l’ensemble des commandes réalisables sur ces supports se font via le même « bouton ». Certes, des claviers virtuels sur l’écran peuvent délimiter des zones de détection pour écrire un texte, mais on remarquera tout de même qu’il est possible de tracer un mot en faisant glisser sont doigts d’une lettre à une autre, le temps de pauses dans les mouvements permettant à l’interface de discriminer les caractères à inscrire de ceux qui sont juste sur le chemin de l’utilisateur. De même, c’est la précision de l’interaction qui indiquera à l’interface si l’utilisateur désire sélectionner une partie du texte ou bien ouvrir un menu d’option.
En bref, un écran tactile est à la fois un seul et une infinité de boutons. Là où sur ordinateur un ensemble de commandes permettent de réaliser des actions via des combinaisons de touches, le support digital se compose d’une seule commande, et c’est la finesse de l’interaction qui permet de définir le retour que l’utilisateur attend de l’interface. Cependant, pour arriver à un résultat aussi fluide, il a bien fallu que cette interface soit adaptée à ce modèle interactionnel.
Les composants de l’interface
En effet, si l’on veut offrir une expérience efficace et efficiente via le modèle d’interaction particulier du support mobile les éléments qui composent cette interface se doivent d’être adaptés pour répondre aux spécificités de l’interaction digitale. Ils doivent être sensibles aux temps de stagnation et à la vitesse du mouvement du doigt sur l’écran pour ne pas détecter une action que l’utilisateur ne souhaitait pas réaliser. De même, leur comportement doit être adapté pour ne pas gêner l’interaction ou plutôt pour que l’interaction ne gêne pas le comportement. Car l’une des particularités qui a largement influencé le comportement des composant d’interface mobile c’est justement la présence d’une main au-dessus de l’écran qui cache constamment tout ou partie de l’écran.
C’est pourquoi, en plus de préférer des menus en bas de l’écran, afin d’éviter que la totalité de l’écran ne soit caché à chaque action sur ces menus, les menus contrairement à leurs homologues sur ordinateur se déroulent de façon ascendante afin que le doigt n’en cache pas le contenu. De même, les effets « On Tap » nécessitant que le doigt soit positionné sur son emplacement sur l’écran, leur taille augmente afin que l’utilisateur remarque facilement leur présence. En plus d’être suffisamment grands pour être vus et activés, les recommandations ergonomiques en matière de taille des boutons conseillent une envergure suffisante pour qu’ils ne soient jamais totalement cachés par le doigt lors de l’activation.
L’orientation du téléphone
Même si cela parait évident, il faut rappeler que l’orientation du smartphone modifie nécessairement la manière dont on interagit avec lui : verticale comme c’est le plus souvent le cas pour la lecture de document et la navigation sur internet, ou horizontale le plus fréquemment pour regarder des vidéos ou bien pour les jeux mobiles.
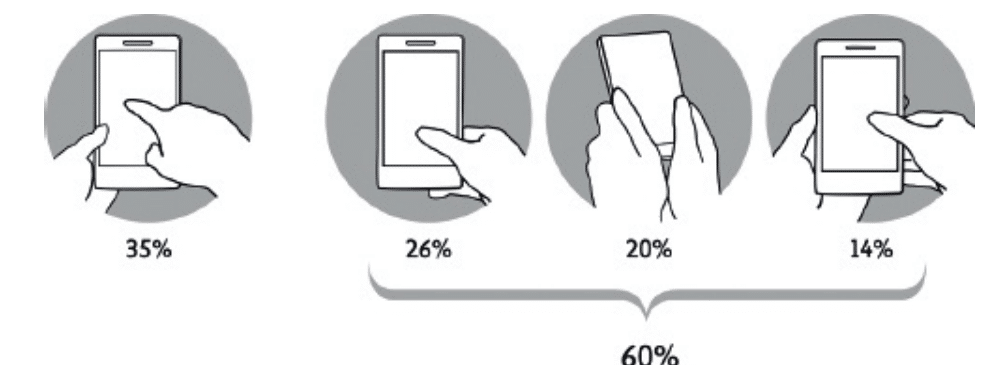
On peut même ajouter que si l’on reste strictement sur l’une ou l’autre de ces orientations, en faisant abstraction d’hypothétiques jeux qui baseraient leurs gameplay sur cette possibilité de changement d’orientation, il y a différentes manières de tenir l’appareil, ce qui va conditionner les inputs que l’on sera capable de soumettre à l’interface, et la précision avec laquelle il est possible de les exécuter. Pour illustrer cela, chacun d’entre nous peux prendre son téléphone en main comme à son habitude, et essayer d’explorer l’entièreté de son écran tactile d’un seul doigt, sans changer de position. Certains y arriveront, d’autre pas. Pourquoi donc ? Et bien déjà car nous ne tenons pas nos téléphones de la même manière comme montré sur l’illustration ci-dessous.

D’autre part, la surface proposée par les smartphones actuels est si grande que leur exploration complète avec le pouce de la main qui tient le téléphone est impossible. N’en parlons pas lorsqu’il s’agit d’une tablette !
Allier aisance et performance
Ces variations dans la manière de tenir nos supports numériques en main font que certaines zones sont d’une part plus facilement atteignables par un utilisateur, et d’autre part celui-ci bénéficiera d’une meilleure précision de mouvement dans ces zones. L’interaction sera donc plus rapide et plus précise. Ce combiné « aisance et performance » à l’input peut sembler superflu pour certains jeux, qui ne nécessitent pas de fortes capacités motrices pour atteindre l’objectif.
Mais pour une session de jeux allant au-delà de trente minutes, ou un jeu multijoueur en temps réel avec des contrôles relativement exigent, on comprend que les zones de l’écran atteignables ou non, la précision avec laquelle on peut entrer une commande ou l’effort nécessaire pour maintenir l’interaction deviennent des enjeux cruciaux pour la jouabilité du système.

Commandes en fonction du gameplay : quel impact sur la jouabilité ?
En utilisant les base des facteurs énoncés précédemment, il est intéressant d’étudier la conception des jeux mobiles, et plus particulièrement comment sont positionné ses commandes. La variable principale étant l’orientation du téléphone.
L’orientation verticale de l’écran est le format préféré pour les jeux au tour-par-tour ou ceux ne nécessitant pas d’inputs constants. Sous ce format, la partie supérieure de l’écran est généralement associée à la visualisation, mise à part les touches secondaires et les informations de l’interface. La partie inférieure de l’écran est quant à elle privilégiée pour les boutons principaux et les actions récurrentes. A noter que dans les écrans de menuing, la base de l’écran est généralement dédiée à la navigation.

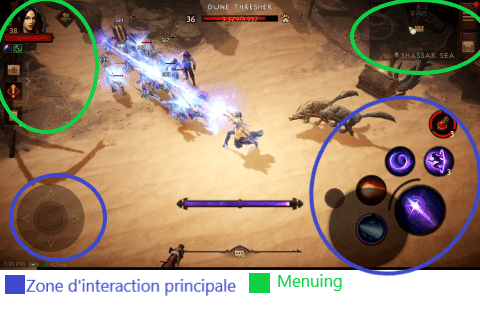
L’orientation horizontale est plébiscitée pour les jeux immersifs, les jeux en trois dimensions qui nécessitent un contrôle du déplacement et de la vue (FPS et TPS), ou ceux qui requièrent des inputs complexes et des temps de réaction élevés.
Dans cette configuration, les parties inférieures droites et gauches de l’écran sont privilégiées pour les actions principales, les parties centrales pour la visualisation et les parties supérieures droites et gauches pour les menuing et le HUD (affichage tête haute, ou encore la partie de l’interface d’un jeu qui donne des informations sur son état actuel).

Conclusion
Pour conclure, et même si cela peut paraitre évident au vu de ces exemples, les zones interactives des interfaces de jeux mobile ne sont pas décidées au hasard. Si ces dispositions apparaissent maintenant comme des standards Mobile, c’est parce que des années d’expériences et de tentatives de mapping sont passées par là pour nous suggérer au travers de nos expériences celle qui était le plus optimale en fonction du gameplay.
En effet, s’il faut prendre en compte les composantes tactiles des jeux mobiles lors de la conception, le gameplay souhaité a lui aussi une forte incidence sur l’interface de jeux. En témoigne certaines exceptions qui ne suivent pas les règles montrées plus haut : Les seek-games, les jeux de stratégies/gestions ou encore les jeux sur la base d’histoires narratives.
Alors, comment être sûr que les interactions proposées sont adaptées aux joueurs et à leur environnement ? Ludotic vous accompagne dans la réalisation d’audit et de test utilisateurs adaptés à votre projet et vos problématiques. Contactez-nous !