Bienvenue dans la revue de presse UX #7, la première de 2025 ! C’est parti pour une nouvelle année riche en enseignements autour de l’expérience utilisateur.
Comment nos pratiques vont-elles évoluer avec notamment le développement de l’IA aussi bien auprès du grand public que dans nos outils de designers ? Quelles bonnes pratiques sont encore à suivre ou à découvrir ? Quelles sont les tendances de cette nouvelle année ? Vous le découvrirez chaque début de mois dans nos revues de presse UX !
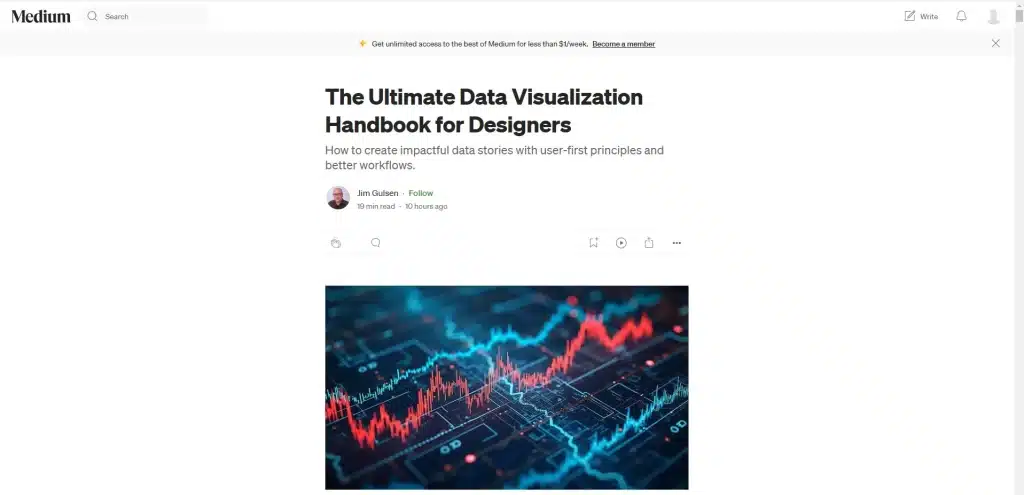
1. Data visualisation : Comment designer des données
L’article The Ultimate Data Visualization Handbook for Designers est très complet et nous propose de découvrir un guide en 4 parties :
- Comment aborder un projet de data visualisation
- Choisir la bonne méthode
- Outils, templates et plug-in utiles
- Ressources
L’auteur nous propose 7 principes d’approches d’un projet de data visualisation :
- Commencer avec la Big picture en tête
- Prioriser la clarté
- Comparer ce qui est comparable
- Maintenir la cohérence
- Fournir du contexte
- Rendre la visualisation accessible (voir nos formations en accessibilité)
- Réaliser un design durable
Puis, l’auteur nous liste 23 formes possibles pour représenter des données de manière visuelle, ainsi que leurs variantes éventuelles.
Enfin, l’auteur termine en présentant des outils (logiciels, plug-in Figma, etc.) pour réaliser des data visualisations.
Découvrez l’article en anglais ici !

2. Design et Accessibilité : Une approche centrée-utilisateurs
L’article Designing for Accessibility: A User-Centered Approach présente une vision de l’accessibilité en design qui va au-delà de la simple checklist de principes à respecter. Ici, l’auteur propose une approche centrée-utilisateurs qui va au-delà du respect des normes pour améliorer l’expérience du plus grand nombre sur la base de l’inclusivité.
L’auteur commence par présenter 3 raisons pour laquelle l’accessibilité en UX Design est importante, à savoir :
- Créer des expériences inclusives pour tous (cela inclut les minorités, avec ou sans handicap, avec ou sans différences culturelles, etc.)
- Améliorer l’utilisabilité pour tous les utilisateurs, quel que soit le contexte d’utilisation (à tous moments, on peut interagir dans des environnements moins favorables à une utilisation facile)
- Créer une loyauté de marque. Les utilisateurs se souviennent des marques qui priorisent des expériences inclusives et accessibles.
L’auteur nous présente ensuite 4 principes fondateurs du design accessible :
- Perceptibilité
- Opérabilité
- Intelligibilité
- Solidité
Autrement dit, les utilisateurs doivent pouvoir percevoir et comprendre l’information, ainsi qu’interagir avec n’importe lequel des composants présents à l’écran. Le contenu et la navigation doivent être intuitifs et le produit doit fonctionner peu importe le support ou les outils d’assistance technologique utilisés.
Des conseils pratiques au quotidien
Après cela, l’auteur donne quelques conseils pour designer des expériences accessibles comme utiliser des alt text (description alternative) pour les images, respecter les standards de contrastes couleurs, etc.
Enfin, l’auteur termine par 4 principes pour construire une culture de l’accessibilité au sein d’une équipe de design :
- Incorporer l’accessibilité dès le début de la conception
- Fournir des formations en accessibilité
- Utiliser des outils de tests spécialisés en accessibilité
- Interagir avec des utilisateurs avec handicap, pour mieux entrer en empathie et comprendre réellement leurs difficultés
Chez Ludotic, cette approche est également la nôtre. Découvrez nos possibilités d’accompagnement dans vos projets sur le volet accessibilité.
Retrouvez l’article en anglais ici !

3. Comment gérer les demandes des parties prenantes qui impactent négativement l’UX
L’article Fighting Feature Creep: How to Design Clean, User-Friendly Products Without Losing Stakeholder Buy-In donne quelques astuces pour aider les designers à gérer les demandes de fonctionnalités ou de changements sur un produit quand ces dernières peuvent impacter de manière négative l’expérience utilisateur.
Tout d’abord, imaginons que vous venez de designer une solution élégante, simple, et que vous avez bien sûr testé avec des utilisateurs. Le produit a été lancé et soudain, de petites demandes viennent de différentes parties prenantes (un bouton ici, une petite fonctionnalité par-là), l’UX s’en trouve dégradée et on ne retrouve plus l’essence du produit.
L’auteur propose 3 raisons principales pour laquelle ces demandes existent :
- La pression des parties prenantes. L’équipe business propose souvent plus de fonctionnalités pour se distinguer des concurrents.
- Des objectifs mal alignés (non partagés, mal compris, mal définis, etc). Quand le design, le produit, le développement et le business ne sont pas alignés, des fonctionnalités non nécessaires peuvent émerger.
- Une priorisation faible voire inexistante. Les équipes n’arrivent pas à distinguer les nice-to-have des must-have.
Comment gérer au mieux ?
L’auteur propose ensuite 7 pistes pour mieux gérer ces demandes :
- Définir des objectifs clairs et partagés, le plus tôt possible
- Utiliser des templates pour prioriser des fonctionnalités
- Prototyper et tester ces demandes auprès de vrais utilisateurs dès que possible (en MVP pour gagner du temps)
- Evangéliser et convaincre les parties prenantes avec des données réelles et des exemples concrets
- Créer un garage à fonctionnalité ! Dès qu’une idée de fonctionnalité émerge, la noter dans un backlog permet de la reconsidérer plus tard avec en vue les objectifs et autres travaux en cours
- Utiliser des phrases stratégiques pour dire non, comme par exemple « C’est une très bonne idée, mais comment cela soutient notre objectif actuel ?«
- Monitorer en continu et simplifier dès que possible. Regarder les analytics et tester régulièrement avec des utilisateurs permet de garder une certaine cohérence et simplicité du produit, tout en vous donnant des clés d’argumentation.
Découvrez l’article en anglais ici !

Le mot de la fin
Ainsi s’achève la 1ère revue de presse UX de l’année 2025 ! Nous espérons que cette sélection vous a plu.
Rendez-vous le 1er mardi du mois prochain pour une nouvelle revue de presse UX 🙂
En attendant, n’hésitez pas à consulter nos autres articles ou à découvrir notre offre de service en UX.
Vous pouvez également relire les revues de presse précédentes sur la page de notre blog !

