Oui, Penpot est une alternative viable à Figma. Bien que Figma se soit imposé comme le leader mondial grâce à ses nombreuses fonctionnalités et son interface intuitive, Penpot reste un choix solide pour certains designers.
Dans cet article, nous examinerons Penpot, un outil collaboratif de maquettage, pour comprendre ce qui le distingue des autres outils de design.
En tant qu’utilisateur expert de Figma, je donnerai mon avis sur Penpot, en soulignant ses points forts et en le comparant aux standards actuels du marché. Nous traitons d’ailleurs ces aspects lors de notre formation complète en maquettage sur Figma, Axure et Penpot.

Présentation des features
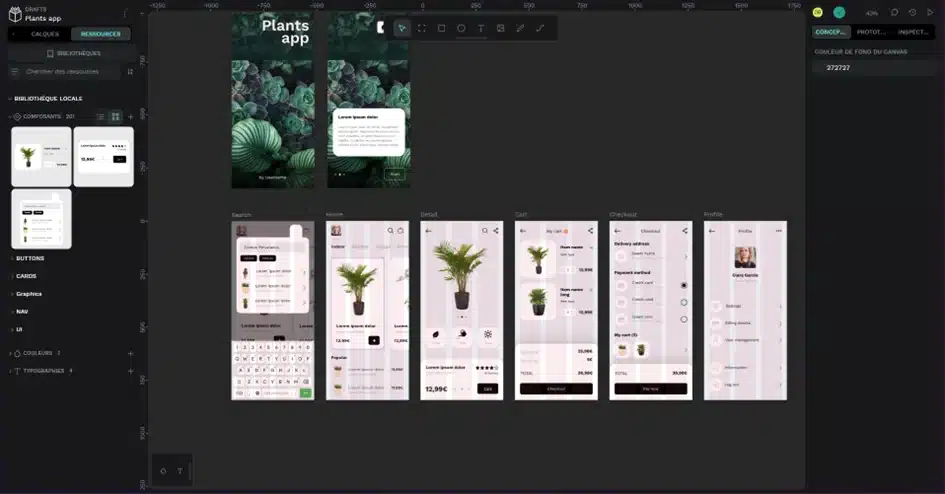
Pour commencer, nous allons examiner en détail les fonctionnalités principales offertes par Penpot. L’objectif est de vous fournir une vue complète des capacités de Penpot, afin de vous faire comprendre comment cet outil peut répondre à vos besoins.
- Open Source : Penpot est entièrement open source, ce qui permet à la communauté de contribuer au développement du logiciel, de personnaliser le code source, et d’accéder librement aux mises à jour et aux améliorations.
- Auto Layout : L’autolayout est bien présent sur Penpot. Il est très appréciable de créer des mises en page réactives en définissant des règles d’ajustement automatique des éléments en fonction de leur contenu ou de la taille du conteneur. Cela facilite la création de designs flexibles et adaptatifs.
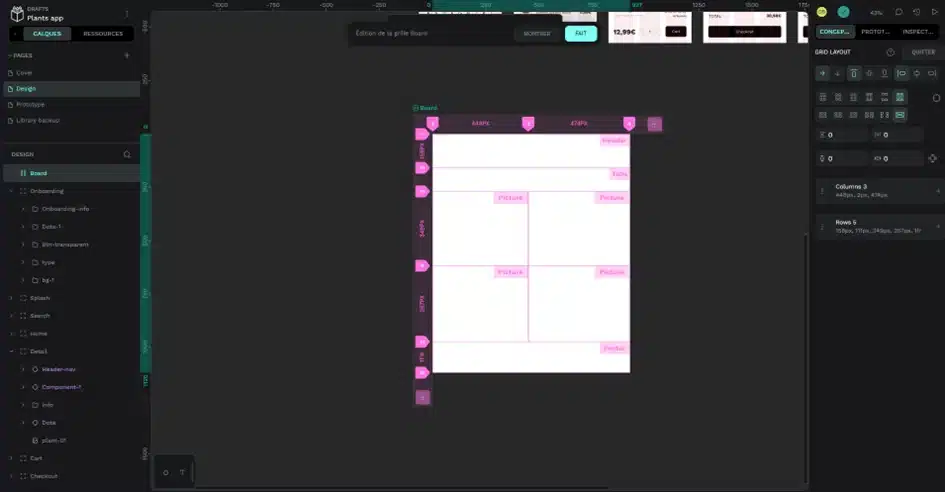
- Grid Layout : Voici une feature propre à Penpot, elle offre la possibilité de définir des grilles personnalisées pour aligner et organiser les éléments de manière cohérente. Les grilles aident à maintenir une structure visuelle uniforme et facilitent l’alignement précis des objets. Il peut être très intéressant d’utiliser cette fonctionnalité lors de l’étape de zoning.

- Styles de Couleurs et de Fonts : Ils permettent de créer et de gérer des systèmes de design complets en définissant des styles réutilisables pour les couleurs, les typographies et autres éléments de design. Cela garantit la cohérence à travers les différents composants et projets.
- Création de Composants : Pouvoir concevoir des composants réutilisables reste toujours pratique. Les modifications apportées à un composant se répercutent automatiquement sur toutes ses instances dans le projet. Cela assure une cohérence et une gestion simplifiée des mises à jour.

- Collaboration en Temps Réel : Plusieurs utilisateurs peuvent travailler simultanément sur le même fichier. Les modifications sont mises à jour en temps réel.
- Self Hosting : En tant que solution open source, Penpot peut être auto-hébergé sur les serveurs de l’organisation. Cela offre plus de contrôle sur les données et la sécurité, et permet de personnaliser l’outil selon les besoins spécifiques de l’équipe.
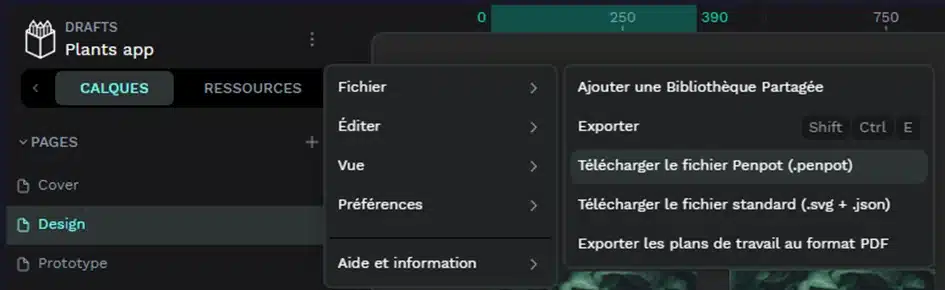
- Exportation de Fichiers : Il est possible d’exporter les designs dans divers formats tels que PNG, SVG, et PDF. Les utilisateurs peuvent également ajuster les paramètres d’exportation pour répondre aux exigences spécifiques du projet.
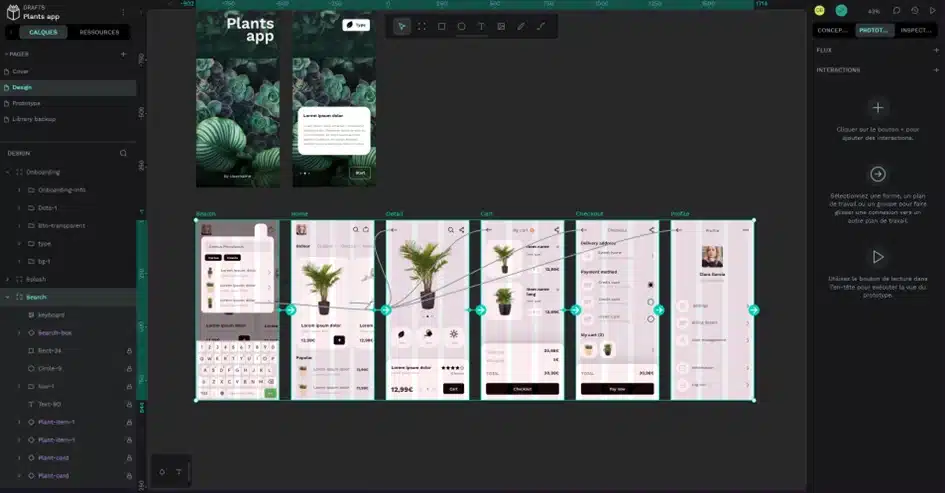
- Prototypage : Penpot propose des fonctionnalités de prototypage interactif permettant de créer des interactions simples entre les différentes pages et composants du design. Les utilisateurs peuvent tester les prototypes pour évaluer l’expérience utilisateur avant la mise en œuvre.

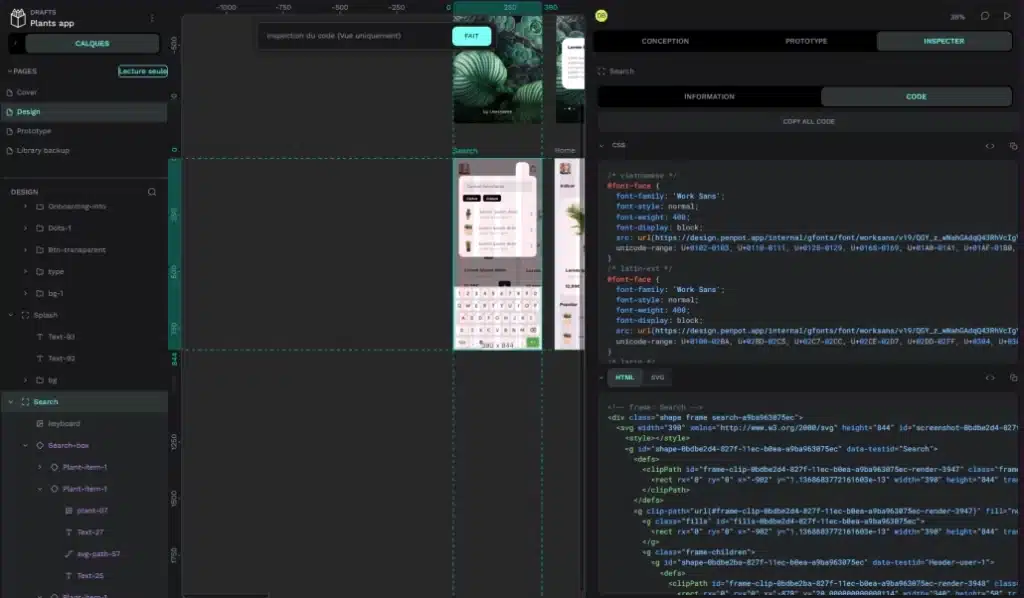
- Exportation de Code : Il est possible également d’exporter des designs sous forme de code (CSS, SVG, etc.). Cela permet aux développeurs de récupérer directement les informations CSS du design.

Que fait Penpot de mieux que Figma?
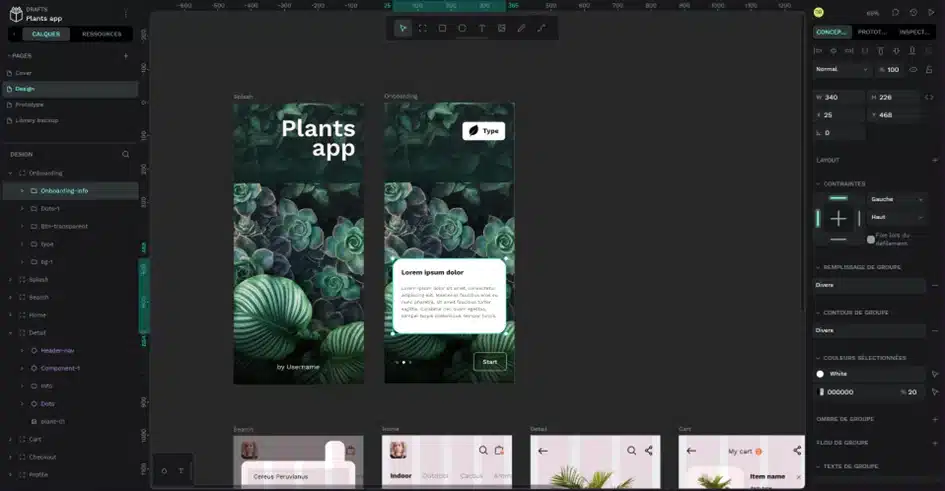
L’interface de Penpot présente une grande similitude avec celle de Figma. Notamment celle qui était en place il y a quelques mois. On y retrouve une disposition très proche, ce qui facilite la prise en main pour les utilisateurs familiers avec Figma. Malgré un design plutôt moderne, on regrettera les icônes qui ne sont pas toujours suffisamment grosses et bien contrastées.
Les points positifs
Mais alors, pourquoi envisager de passer à Penpot lorsque Figma est déjà bien établi et largement utilisé ? Nous explorerons les avantages spécifiques de Penpot pour comprendre pourquoi il peut représenter une alternative attrayante à Figma.
- Le prix. Penpot est entièrement gratuit et open source, sans abonnement ni frais de licence. Contrairement à Figma, Penpot offre une solution économique et accessible, tout en permettant une personnalisation complète.
- Le Self-Hosting. Vous avez la possibilité d’opter pour l’auto-hébergement (self-hosting). Cette option est particulièrement intéressante pour les organisations ayant des exigences strictes en matière de protection des données.
- L’exportation de fichiers est très utile pour conserver des sauvegardes, partager des livrables avec des clients ou partenaires. Il est possible de conserver ses copies sur une instance auto-hébergée ou en ligne.

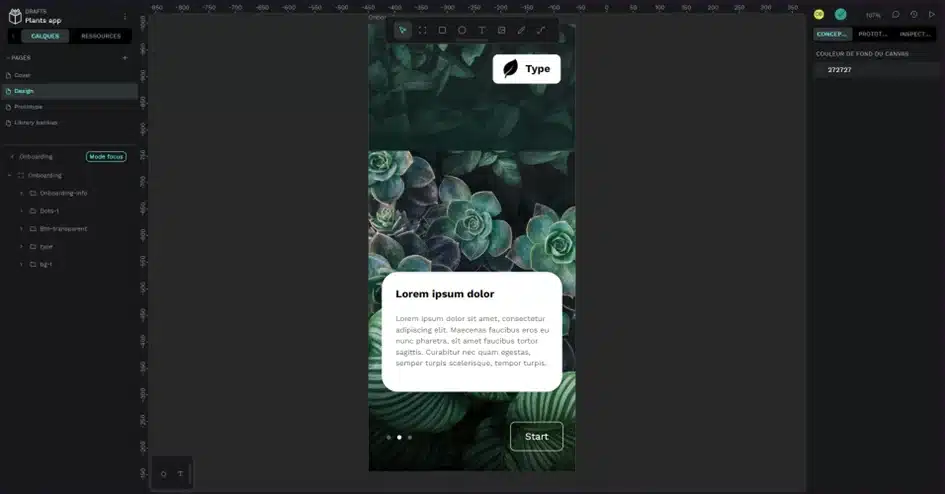
- Le mode focus permet d’isoler un élément spécifique pour travailler dessus sans distractions.

- Gestion du design system. Vous pouvez facilement créer et gérer une librairie de design qui peut être partagée avec toute votre équipe. Cette librairie inclut vos composants, ainsi que vos couleurs et typographies. Grâce à une interface intuitive, l’application et la gestion des couleurs et des polices est bien plus agréable.
- Le Grid layout permet d’offrir la possibilité de définir des grilles personnalisées pour aligner et organiser les éléments de manière cohérente. De mon point de vue elle est particulièrement intéressante lors de la phase de zoning.
- Le Flex layout ou Auto layout est légèrement plus complet, tout en étant légèrement plus simple à appréhender. En tant qu’utilisateur assidu de Figma, j’ai particulièrement apprécié la possibilité d’ajouter du padding directement sur une forme (dans Figma, il est obligatoire de gérer le padding via l’autolayout et non la forme).
Les points négatifs
Bien que Penpot offre de nombreuses fonctionnalités, il n’est pas exempt de limitations. Dans cette section, nous allons explorer les points négatifs et les aspects qui pourraient être améliorés.
- La lisibilité n’est pas toujours excellente. Il serait utile d’augmenter la taille des éléments et d’améliorer le contraste pour rendre l’interface plus claire. Actuellement, l’interface peut sembler un peu chargée et désordonnée au premier abord. De plus, l’absence de prévisualisation des polices lors de leur sélection complique le choix des typographies, ce qui pourrait être simplifié pour une meilleure expérience utilisateur.
- Le manque de ressources se fait ressentir malgré des templates proposés par Penpot et par la communauté. Il est dommage de ne pas avoir de plugins qui offrent souvent des fonctionnalités avancées qui enrichissent considérablement l’expérience utilisateur.

- Le manque de feature se fait aussi ressentir. Alors que Figma se distingue par une gamme étendue de fonctionnalités avancées, dont certaines sont payantes, comme le tableau blanc, les outils d’intelligence artificielle, les Figma Slides et le DevMode. Penpot n’offre pas encore un éventail aussi vaste de fonctionnalités.
- Le prototypage reste simple. Alors que Figma a un système d’interactions sophistiquées notamment grâce aux variables, Penpot reste encore limité dans ce domaine. Actuellement, il permet principalement de créer des interactions simples entre les pages et des effets de survol. Ces fonctionnalités ne suffisent pas pour créer un prototype complexe, surtout si vous souhaitez effectuer des tests utilisateurs approfondis.
Conclusion
En conclusion, Penpot est un excellent outil. Il est plus que suffisant pour réaliser de nombreux projets et construire des designs systems robustes. Il représente un atout précieux pour certains utilisateurs, notamment les petites équipes avec un budget limité ou celles ayant des exigences élevées en matière de confidentialité. Bien que Penpot soit actuellement moins complet que Figma, il possède toutes les qualités nécessaires pour se faire une place de choix dans le monde des outils de design.
Si vous souhaitez approfondir vos compétences en maquettage, découvrez notre formation complète sur Figma, Axure et Penpot.

