Dans ce nouvel article de notre série dédiée à la dataviz, nous allons rentrer dans le vif du process de design d’une visualisation de données. Tout commence par la question : Pourquoi utiliser une représentation graphique ?
Définition des objectifs
L’objectif principal d’une dataviz est de représenter des données de manière visuelle, simple et accessible, afin de communiquer une information et engager l’attention du public.
Au-delà de cet objectif principal, il existe des objectifs secondaires qui dépendent du domaine et du contexte d’utilisation. Une visualisation de données peut ainsi être conçue et utilisée pour :
- Faciliter la compréhension et l’interprétation de données complexes
- Partager des connaissances
- Raconter une histoire (storytelling)
- Analyser des phénomènes (répétitifs, atypiques, positifs ou négatifs…)
- Confirmer ou infirmer des hypothèses
- Accompagner la prise de décision (quoi faire et quand le faire)
- Prédire des événements futurs (tendances, comportements, anomalies)
Domaines d’application
Ces objectifs peuvent se rattacher à un ou plusieurs domaines tels que :
- La communication
- L’apprentissage
- Le management
- La maintenance
- La recherche scientifique
Exemple d’actualité : les cartes de suivi du COVID-19 développés par Bing, Google et l’Université Johns Hopkins. Ces représentations sont associées à plusieurs objectifs, de la communication au repérage, en passant par le management et la prise de décision.
Use Case : Dataviz pour l’apprentissage des collégiens
Comment choisir la bonne dataviz pour un contexte et un domaine spécifique ?
Imaginons vouloir créer une visualisation de données pour des collégiens. Les élèves doivent utiliser la dataviz fournie pour comprendre si l’affirmation suivante est vrai ou fausse :
« En 2017, la région Auvergne-Rhône-Alpes a consommé plus d’énergie que toutes les autres régions de France »
Nous sommes dans le domaine de l’apprentissage et l’objectif de l’enseignant est de vérifier si les élèves connaissent les noms des régions et leur localisation sur la carte de France.
Analyse
1. Les utilisateurs
Les élèves ont peu de connaissances sur l’utilisation avancée des graphiques et des statistiques.
2. Le contexte
Les élèves sont dans leur classe et n’ont pas de limitation de temps pour lire, comprendre et finaliser l’exercice.
3. Les données
Pour permettre aux élèves de compléter l’exercice, le graphique doit contenir les données suivantes :
- Année
- Consommation d’énergie dans la région Auvergne-Rhône-Alpes
- Consommation d’énergie dans les autres régions de France
Sans mentionner le nom de toutes les régions
4. Le support
Le graphique sera visualisé sur papier, donc ne pourra pas contenir d’éléments interactifs.
5. L’affichage
L’affichage le plus pertinent pour cette dataviz est un graphique simple, facilement compréhensible pour les élèves. Dans ce use case, le but n’est pas d’apprendre les statistiques, ni les différentes représentations graphiques. En revanche il faut être en mesure de représenter une distribution de données dans l’espace (France).
En réalisant cette analyse, nous avons appliqué les principes de base d’une démarche de conception centrée utilisateurs.
Choix du graphique
Faisons un tour sur « The Data Visualisation Catalogue » pour choisir notre graphique.
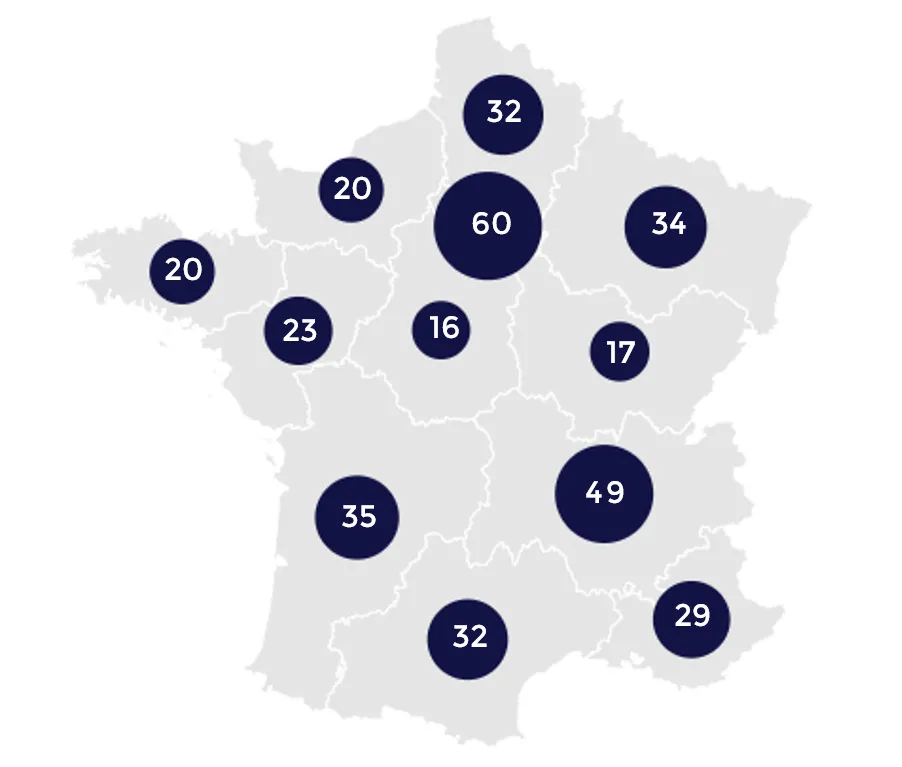
Nous choisissons la Bubble map, qui nous permet de positionner les données géographiquement sur une carte de France. L’élève peut comparer visuellement les quantités d’énergie consommée d’une région à l’autre, sans que leur nom soit affiché.
Consommation d‘énergie en France dans l’année 2017

« En 2017, la région Auvergne-Rhône-Alpes a-t-elle consommé plus d’énergie que toutes les autres régions de France ? ».
S’il sait localiser la région Auvergne-Rhône-Alpes (compétence évaluée par l’exercice) l’élève pourra facilement répondre.
Conclusion
Notre Bubble Map est conçue pour satisfaire des besoins spécifiques. Pour des besoins différents (autres utilisateurs, contextes, données, supports et objectifs), nous aurions pu faire appel à une autre représentation.
Quelque soit le graphique choisi, il existe des règles et principes applicables à toutes les visualisations de données, afin de les rendre plus ergonomiques et efficaces. Vous en découvrirez davantage dans le prochain article de notre série.
Stay tuned !
Ludotic vous accompagne dans la recherche utilisateur et/ou la conception de vos projets numériques. Contactez-nous !



