Maquettage
Nos prestations en maquettage vous permettent de :
- Matérialiser des parcours. D’abord de manière rapide (dite maquette basse fidélité ou wireframe) pour valider les grands principes, puis en itérant jusqu’à arriver à un livrable graphique proche du produit final (dite maquette haute fidélité).
- Tester des hypothèses de conception et comparer les versions.
- Gagner du temps en itérant rapidement et voir visuellement le résultat sans créer une ligne de code.
Le maquettage, transformez votre vision en réalité
Le maquettage est une étape cruciale dans le processus de conception pour transformer vos idées en prototypes visuels interactifs.
En créant des maquettes détaillées, nous visualisons l’architecture de votre interface et l’expérience utilisateur avant le développement final. Cela permet d’identifier et de résoudre les problèmes potentiels au plus tôt.
Nos talents UX/UI utilisent des outils et des techniques avancés pour concevoir des maquettes fidèles à votre vision, tout en intégrant les meilleures pratiques de design. Nous partageons régulièrement certaines d’entre elles avec vous comme pour la conception sur mobile par exemple !
Gagner du temps
Toutes les problématiques de design, navigation, contenu, etc. sont abordées en amont. C’est un gain sur la durée de vie du projet, notamment sur le développement avec la réduction des corrections.
Se projeter dans l’usage
Les maquettes interactives permettent de naviguer comme si le produit était développé ou presque. Cela permet de récolter des retours lors de test utilisateurs par exemple.
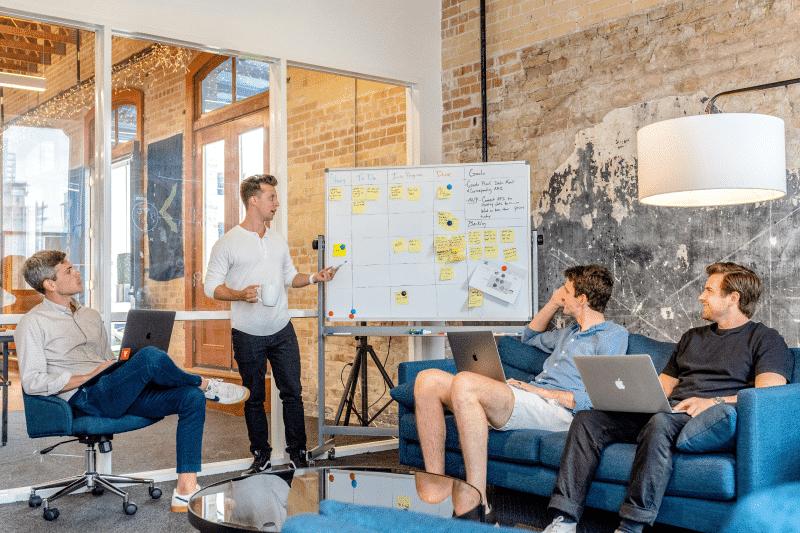
Fluidifier les discussions internes
Tous les acteurs du projet peuvent participer aux réunions de présentation. Il est plus facile de trouver un consensus en ayant le résultat final sous les yeux.
Comparer des versions
Parce qu’on peut avoir deux idées différentes, nous pouvons réaliser plusieurs maquettes qui peuvent être comparées entre elles.
Ludotic a plus de 20 ans d’expérience dans le maquettage de prototype interactif et vous accompagne du brief à la restitution de la maquette et la prise en main par les développeurs.
Notre méthodologie
Nos experts UX/UI s’imprègnent de votre contexte et de vos objectifs afin de créer les parcours utilisateurs adaptés. Des premières esquisses jusqu’à la maquette haute fidélité, Ludotic vous accompagne lors de la création de votre solution.
Créer l’architecture de l’information et l’arborescence
Réaliser un croquis du site (basse fidélité) pour poser les bases et itérer rapidement
Créer un prototype fonctionnel interactif avec du contenu réaliste en noir et blanc
A partir du brief créatif, créer la maquette haute fidélité
Adaptée à vos besoins
Notre méthode s’adapte à votre environnement. Que ce soit en cycle en V ou en agile, nous avons l’accompagnement qu’il vous faut !
Nos maquettes se basent sur les profils utilisateurs et les retours de votre équipe afin d’obtenir une qualité optimale. De plus, elles sont conçues dans le respect des référentiels suivants :
- Norme ISO 9241 (utilisabilité et interaction homme-machine)
- Norme ISO 10073 (réduction de la charge mentale)
- Référentiels d’accessibilité français RGAA2 et international WCAG.
Nos choix d’affichage des contenus et d’utilisation de composants sur les interfaces tiennent également compte de votre langage de programmation et du framework du produit final, afin d’assurer la faisabilité technique de nos recommandations.
Parlez nous de votre projet
Vous avez une question ? Vous recherchez un prestataire flexible qui puisse vous accompagner dans vos défis en prenant en compte vos contraintes ? Un prestataire qui puisse vous offrir une offre de service complète, des experts UX/UI en passant par une offre de formations UX complète du débutant à l’expert ?
Les 3 niveaux de maquettage proposés
Maquettage basse fidélité
La maquette basse fidélité (ou sketch en anglais) est la première version du concept. A travers ces premières esquisses, on matérialise l’architecture de l’information, les blocs de contenu attendus et l’organisation générale des pages.
Très rapide à matérialiser, elle permet d’itérer rapidement et de corriger facilement l’organisation globale des pages.
Maquettage moyenne fidélité
La maquette moyenne fidélité (ou wireframe en anglais) reprend les concepts validés par la maquette basse fidélité. Le contenu y est plus détaillé, des interactions basiques simulent la navigation. La maquette est en noir et blanc pour se concentrer sur le contenu et les fonctionnalités.
Ce format permet d’avoir du contenu réaliste et de pouvoir tester rapidement avec les utilisateurs cibles afin de valider les grands principes du site.
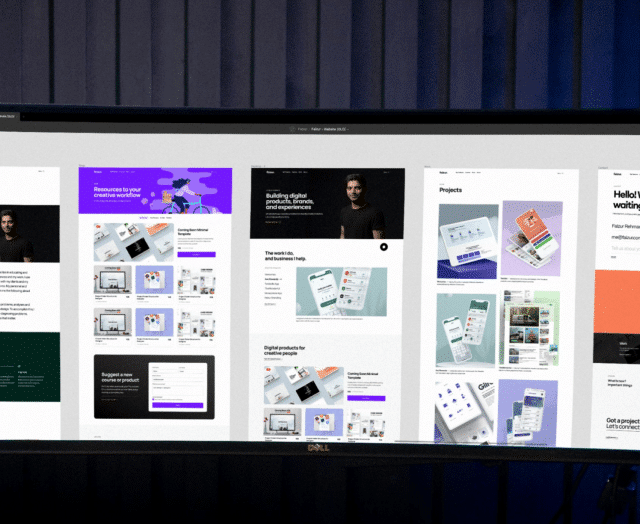
Maquettage haute fidélité
La maquette haute fidélité (ou mockup en anglais) présente le site de manière très réaliste. C’est la version la plus détaillée. Le contenu réel et la charte graphique sont présents. Les interactions sont complexes.
Cette méthode permet sans coder une seul ligne de se représenter le plus fidèlement possible le futur service numérique. Il peut être testé afin de détecter des problèmes d’utilisabilité et également de recueillir la perception des utilisateurs cibles.
Vous avez des questions sur le maquettage ?
Tous nos experts UX/UI maîtrisent plusieurs outils de maquettage. Nous utilisons principalement :
- Figma, l’outil en ligne collaboratif le plus utilisé par la communauté, pour créer des maquettes interactives.
- Axure RP, pour des interactions plus poussées comme des simulateurs nautiques.
- La suite Adobe, pour créer vos logos, icônes, illustrations, etc…
Les outils les plus adaptées à votre projet seront déterminés lors de la rédaction du devis.
En adéquation avec les principes du Design thinking, nous sommes persuadés que les meilleurs résultats proviennent d’une itération régulière entre votre équipe et la nôtre. C’est pourquoi nous organisons régulièrement des ateliers pour itérer ensemble sur les maquettes. En parallèle, des réunions régulières sont organisées afin de valider au fur et à mesure les grands principes. Enfin, des réunions de pilotage vous seront proposés tout au long du projet dans une approche itérative et collaborative.
Le format exact dépendra des outils choisis. Vous aurez accès à la maquette ainsi qu’aux éventuels documents intermédiaires, comme une charte graphique ou l’architecture de l’information, en fonction des activités choisies.
Le maquettage est une activité UX complexe. Le coût dépendra du nombre d’écrans total attendu et des activités UX complémentaires prévues (test utilisateurs, architecture de l’information, etc.). Ainsi, nous avons besoin d’échanger avec vous afin d’établir un devis réaliste. Contactez-nous pour planifier un échange !
Découvrez tous nos services UX/UI
UX/UI Design
Ludotic vous accompagne sur la conception de vos solutions, de l’élaboration de l’identité à la réalisation de maquette haute-fidélité.
Créer un design centré-utilisateursUX Research
Nos experts identifient les besoins, attentes et perceptions de vos utilisateurs pour que vous preniez les bonnes décisions.
Booster votre recherche utilisateurUX Strategy
Nous vous aidons à intégrer au mieux l’UX dans votre gestion de projet et à industrialiser vos processus UX.
Développer votre pôle UXUX et Accessibilité
Nos experts vous accompagnent pour concevoir des solutions accessibles et respectueuses des normes.
Se mettre aux normesUX et Innovation
Ludotic met en place une méthodologie rigoureuse pour accompagner vos projets d’innovation et tester vos hypothèses de conception.
Créer un produit innovantUX et IA
Ludotic et son réseau d’experts vous accompagne dans vos projets IA, de l’étude de concept jusqu’au développement grâce à une approche centrée humain.
Réussir son projet IAUX et Ecoconception
Ludotic conçoit des solutions durables et respectueuses des normes d’écoconception web.
Concevoir écoresponsable